In conjunction with the launch of Microsoft’s new search effort, MSN gets a pretty significant makeover. Significant, not because of the new look, nor because of the multi-million-dollar ad campaign which will attempt to oust Google out of the #1 search spot. But because the underpinnings of the home page represent a considerable move toward web standards.
Now, bear in mind, (in my opinion) the new visual design of MSN is quite uninspired. It’s drab and boxy. (No offense to the designer, if there even was one.) Looks like it may have gone directly from a Product Manager’s sketch to the developer who coded it. The design certainly offers nothing new or innovative, and looks like it’s following Google and Yahoo, obviously trying to play catch-up. (Perhaps some would say the MSN design, particularly the very top portion of the page, is a little too inspired. Looking like a confused mix of Yahoo’s pointy tabs combined with a poor Google-simplicity imitation.) The search page’s simplicity is so simple, it looks unfinished.
Despite a lack of interest in the visual design, I see several interesting things going on here worthy of mention, and to which we should pay attention:
XHTML 1.0 Strict
Not only do the new MSN pages unashamedly boast the XHTML 1.0 Strict doctype, the home page comes through with — at the time of this writing — only 28 validation errors, and the search page comes through with only 1 error. Not perfect, but so much closer than many other high-profile sites that have launched in the past couple years. Most of the validation errors are simple, easily fixable problems. The iframe for the ads will be a problem though: it’s not allowed in XHTML 1.0 Strict.
CSS for layout; improved semantics
The new site is also significant for its use of CSS for page layout and improved semantics. Lots of headings and unordered lists. A table used appropriately for the stock market summary; another probably part of a legacy ad system.
Upgrade message
A somewhat fair-minded (read: not entirely IE-centric) interestingly-worded upgrade message is displayed at the top of the home page when CSS is toggled off:
Why does MSN look like this?
Your browser cannot find our style and presentation information. You’re welcome to use the page as is, or upgrade your browser to its latest version. If you’re using Microsoft Internet Explorer, go to the Microsoft Internet Explorer website to install the latest version. If you are using another browser, see your browser’s website for more information.
Style switcher
A fairly prominent use of a simple client-side style switcher on the home page, allowing the user to toggle between blue and white body backgrounds.
Handheld media type
Look through the imported style sheet on the home page, and you’ll see several uses of @media handheld {} to target certain rules for handheld devices. Rules like this:
@media handheld {
#sitenav,#content1,#content2,... {float:none;}
}which turn off many of the floats. It’s encouraging to see a large site like this finally thinking about the handheld media type. Makes sense, with platforms like the PocketPC gaining popularity. Hope this is a sign that the PocketPC team is solidly behind the handheld media type.
However, I note lots of individual uses of @media handheld {}, containing only one rule each, rather than one use which groups and contains all handheld rules. Odd. See next point.
Dynamic style sheets
The use of query strings to point to their style sheets obviously indicates dynamic scripting is in play here. One of the byproducts of dynamically-assembled CSS is the ability to eliminate almost all whitespace in the style sheet. This makes it difficult for us to read, but easy for them to update (and possibly alter based on variable factors like browser). This potentially explains why the @media container wraps around single rules. Rules are probably flagged as being for a particular media type, and there’s currently no logic in the style sheet that groups rules together based on shared media types.
Input button outlines
Don’t assume all browsers allow full manipulation of input buttons. If you do, and I’ve been bitten by this one before, your buttons could end up looking like this (taken from Safari):
IE5/Mac left in the dust
I’m not sure what MSN.com looks like in the updated and much improved MSN for Mac browser (only available to MSN subscribers) that Tantek helped complete while he was still at Microsoft. But take one look at the new MSN home page in IE5/Mac, and one thing is clear: Microsoft seemingly paid no attention at all to what the new MSN site looked like in IE5/Mac. Ouch.
Microsoft links to an explanation of benefits of the new MSN where they list the top (first) feature as being “Faster load time“. Not sure what the old HTML file size was, but it would be interesting to have as a comparison.
Update: Some of you may be interested to know that folks from the MSN team have definitely seen this page, and are aware of the feedback, compliments, and criticism. See Venkat’s comment below for more info, and a link to a new MSDN blog where Venkat provides a few thoughts and asks for feedback.

Again, a high-profile site. Again, an uninspired layout/design. I think that’s the thing with standards. Everyone who dives into standards doesn’t design at first. One tries to comply. After a while the design comes through.
The update-message is a sure surprise though :)
This is a huge step. Not only do they try to follow the specs, they are doing a good job too. I wonder when http://www.msn.no (the norwegian version) will follow…
The display is very interesting in IE Mac. Does this mean we can take the hint from Microsoft and stop developing for it?
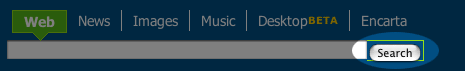
Even in Firefox, the Search button looks retarded.
It sticks to the text box and it not vertically aligned with care. While this may be a small thing, it’s the first prominent feature that catches a searchers eyes, not the rest of the cluttered page.
This certainly is a great step for Microsoft, I am suprised to say the least. Upon seeing the site, I first turned off CSS. See the warning, very nice to see they actually acknowledge there is non-IE browsers out there.
Second, look at the source and oh my god, they’re trying to adhere to XHTML Strict. I know this isn’t going to validate ;)
While I agree that the validation errors are trivial Doug, I can’t help but wonder what was this web development team was doing to let so many trivial errors go uncorrected. We’ve got invalid META tags (it’s so hard to add a closing slash), anchor tags where they are not supposed to be and so much more. Why try to make the document meet the strict standard if you’re going to insist on using the “target” attribute of an anchor element? It just amazes me that something like this would be released, yet it fails the most basic tests. Only a Microsoft product.
On a side note, do you use Safari for general web usage or just when testing sites out? I have found that after correcting CSS issues with IE5, Safari is second on the list of being the most troublesome. I have not tested against other KTHML-based browsers, but I’m guessing they all have similar rendering issues.
Justin: while I partially see what you’re saying about the trivial validation errors, keep in mind that these errors could possibly be caused by a CMS, legacy code, ad code, producer-inserted content, or multiple other factors. Speaking from experience, getting the code down to only this many errors is still an achievement. Maybe the code originally had 700 errors, and someone went back in and fixed as many as they could while they had time. A product like this isn’t going to be held back from launch because some developer in the back room is asking for more time to fix validation errors.
Just trying to give them the benefit of the doubt.
And I note that the errors are simple, easily fixable errors because it’s usually a simple matter of a search/replace for things like marginheight, marginwidth, target=, etc… even if the errors are caused by code deep within a CMS. It’s the iframe/ad stuff that’s hard to fix and resolve.
Random survey in the source if anyone was interested, does the source look odd to anyone else? loads of JavaScript.
https://www.msnfeedback.com/surveys/usa/prm_hp9pf_200406.htm
Posted before I read it all Doug, sorry about that – you’ve covered it in the ‘dynamic CSS’ bit really. Haven’t seen that done before, not sure I’m keen on it.
It’s encouraging to see a large site like this finally thinking about the handheld media type.
While it is encouraging to see that people are finally paying attention to handheld devices, there are problems with the stylesheet they have used: If you view this on an actual handheld device, you will see that you have to scroll through several screenfulls of pointless navigation bars. Correct source order is essential if you want to do handhelds.
Rob, not sure I’d agree with you there about the design. Their pages (and many other table based large sites with dynamic content, it seems) seem to have always bent towards this ‘undesigned’ look, and I don’t think that it has anything to do with standards.
There are so many brochure sites and relatively uncomplicated yet beautiful sites in the vault and cssbeauty that I think we have become a bit spoiled.
Kudos to MSN for launching with CSS. I wonder what they are up to for managing all of their rules…
Correct source order is essential if you want to do handhelds.
Excellent, *excellent* point, Arve. One that should definitely be pointed out here too.
Echoing Justin’s comments, I too wonder what the web developement team where thinking, essentially doing an incomplete job. If you’re going to code to XHTML Strict then you would at least check it wouldn’t you? I know validation isn’t the be all and end all but it doesn’t hurt. And from a developer’s point of view, surely it’s professional (and pride) thing?
Point taken Doug, I’ll give MSN the benefit of the doubt and assume it’s legacy code generation causing the non-standard junk to end up in there. I also agree that they will not miss a release date because of some validation errors, this is Microsoft we’re talking about. The ol’ “if it looks good in IE, it’s ready for production” people.
Mark,
It’s not so much the loads of Javascript that shocked me, it was the fact that it was all pretty and well-formatted. We’re taking MSN.com, not beta.MSN.com. Why isn’t the code (or HTML for that matter) optimized?
I just validate msn.com and it came up with 130 errors… standards are slipping already ;)
A nice improvement over the usual Microsoft fare, a pretty decent cross browser standards effort.
Hmm, Michael, interesting. They’re obviously still updating content, because the promo for the letter from Bill Gates wasn’t there just a few minutes ago. And they’re suddenly getting lots of repetitive “multiple comments in comment declaration” errors, caused by comments in the JavaScript, which I’m guessing will be fixed before morning, PST.
It’s the iframe/ad stuff that’s hard to fix and resolve
We have moved away from using iframes for adverts on all but one of the site I work on. Were now using JS ad tags as a replacement. The main reason for this move was to allow us to display multiple sized ads in the ad spaces.
It seems to have been successful so far.
Nice move. What I found interesting too, is that validator spits out only fhtree errors for the microsoft.com, all of those quite dumb ones. Code is not perfect, but I’ve seen much worse.
search.msn.com comes with only one error.
That’s funny, it looks like everybody is waiting till some of MS sites will validate just to be able to shout out – “if even MS does it, why don’t you?”
Again, a high-profile site. Again, an uninspired layout/design.
With an organisation as big as MS, I would be willing to give the designers the benefit of the doubt on the aesthetics as well. I can’t imagine how many personalities would have wanted to put their 2c worth into the redesign. The fact that they have finally made an effort in this area is huge.
And now that their presentation is separate from their content, when they want to improve the design, at least they shouldn’t have to touch the markup.
I wonder if, upon developing, they realised the shortcomings of IE and will spend this year focussing on addressing them… or if the knee doesn’t talk to the elbow.
I’m kind of interested in the fact that they are using dynamically generated CSS. I guess there are a number of benefits to this approach including.
* Easy code optimisation by stripping out comments and white space.
* Simplified version control.
* Ability to define variables such as colour, fonts, paths etc.
* The ability to change styles via the CMS.
* Server side browser detection. Doesn’t seem to be happening in this case and isn’t particularly desirable IMHO.
Adam, even if MS upgrades one page, it might take forever for them to update their ad-system if it’s centralized. It’s always easier to build an existing ad-system into a page then building a new ad-system into a dozen sites. Especially if the pages differs in structure.
I’m just waiting for the MS-page which notices its users of the shortcomings of IE…
MSN Search is being launched today, which would validate completely in XHTML 1.0 Strict if not for 1 error “there is no attribute “VCARD_NAME””
I’m glad to see that MS is at least paying token attention to the standards that it helped to create. I find it hilarious though that at the time of this comment, the search button displays fine in FireFox but is inexplicable “stuck” to the bottom of the pagein IE/Win. Guess no one checked it out on their browser, eh? *rolls eyes*
The swedish version (and other languages) has this minor sloppy alignment of the checkboxes:
http://search.msn.se/?geovar=150
That proves that they didnt even look if it look ok or not. And in Opera.. it looks bad.
I am glad to see Microsoft take a step in this direction. However, I question Microsoft’s true commitment to Web standards. I say this with understanding that Microsoft and MSN both deliver a tremendous amount of content, both syndicated and original.
I mean, how hard would it be if Microsoft sent out a memo to its web gurus stating that all new web-based services were going to be delivered with CSS based layouts. MSN Spaces (which is relatively new) is brought to us a’la table-based. Also why is it, that Microsoft.com stopped at its front page with the CSS based layouts? What about the rest of the site?
I don’t expect Microsoft to roll out CSS based layouts for all its properties overnight, but I would expect other heavily used pages (Hotmail, Search, etc.) to convert. Microsoft does realize the savings they would incur if they made the switch, right? I think Doug wrote an article about this.
I am not going to get excited until I start seeing a movement in these areas as well. Then I will praise Microsoft and Bill Gates for not being innovative, but doing what we all knew was something they needed to do a long time ago. After all, Wired did it.
Correction MSN search is entirely CSS based.
New MSN javascript is annoying. It grabs all keypresses and focuses on search field. I can’t use Opera’s G key to switch images on/off, or 4 to minimize, A and Q to navigate between links, or Z and X to go back/forward, etc. Very annoying!
I don’t know if anyone noticed but on the MSN search results pages, they now have an orange RSS button at the bottom. I guess they think that maybe people want to save searches as RSS to see when things update. Do any other searches have this yet?
I think they have done a good job at seperating the style.
I just went to it on my handheld (Palm T3, using WebPro Browser) and the only thing it presented in the browser was a search form that says “Search the web”, no content just a search. I think they could have done better there. I assume they are using a browser sniffer for handhelds or something.
The one thing they need to think about also is a skip to primary content button.
Even Bill Gates has a say on this.
I saw the new site this weekend and was completely unimpressed, which is sad since I used to work in the MSN family (MSN Money to be exact). I know the design team and it really feels that all the decision came from a PM and Dev without designs input. In fact I would say the new design is more cluttered than the previous one — I really can’t discern much of a hierarchy.
Hopefully they’ll spruce up the design before the hard launch date.
To be honest, I’d rather see a bunch of low-profile sites doing really good design with CSS than a few high-profile sites making ugly boxy layouts that are not marked up or laid out semantically. Now hundreds (thousands?) of web developers will take their first look at a CSS-styled page, say “it looked better with tables”, and (in their mind) they will have more justification for making crappy pages.
XHTML validation is not the end goal, it’s step one in building a decent, compact, attractive, usable site. Anyone who treats automatic validation (of any kind) as a certification of good design is only making the problem worse.
I’d actually be willing to give a low-profile site a little bit of slack, since some small businesses may not have the resources to hire a decent designer or programmer. Microsoft gets no slack; if they thought a well-designed page was important, they’d have one. They clearly have no problem with just “being CSS” and leaving it at that.
Now if, over the next few months, the MSN page undergoes a steady stream of small redesigns and ends up with content in the proper order and the page not looking and working like utter crap, then I’ll eat my words and admit that I was wrong.
Ok…here is the IE/mac, in case anyone is interested. Im definitely not surprised:
IE MAC
But, please tell me this is wrong (in safari 1.2.4):
Safari
That cant be correct look. Those hard edges and tightness of margins is not nice.
I am on a mac here so im not sure what the PC looks like.
brent
You have to love those child selectors (html>body) which don’t work on IE. I imagine the MSN coding team yelling insults or throwing paper balls at the IE team 2 cubicles down ;-)
The sad thing is that the state of IE is the result of “enlightened management” than a true reflexion of the ability of the programming team.
Oh, the humanity!
Speaking of Tantek, they use his IE 5 box model hack. :) Check the #container bit.
The layout is very plain, they could have used whitespace and color to help differentiate between the mountains of links.
I think the people complaining about validations need a good course in commercial and product-oriented thinking :). When one is developing a product, and has a deadline, one tries his best to do what is possible to get everything up and running in time, in the best way possible. There is a list of tasks which have to be done before release, and I can imagine spending time to find the last couple of (apparantly trivial) validation errors is very low on that list. Validations errors like this don’t block the release, nor the display in any browser (come on, browsers are used to tag soup, so how bad can this be ;p), and can also be fixed after the release.
At my job, we also sometimes have to do stuff we’re not entirely happy with (and I’d say it is like that everywhere), but fixing it just means too big an investment of time we might not have at that moment, or even beyond our control because the problem lies in broken/limited functionality of another part in the system. Depending on the part, we could be able to ask the developers to improve things, but they, too, often have a deadline, and stuff higher on their priority list. So theyn they only have time to fix bugs of ours which are blockers.
So, bff, please, don’t complain about a few XHTML validation errors… If you want to spot errors, look for the structural kind. And in that respect, from what I read in this article, they’re doing pretty well there.
~Grauw
Brent,
The Safari screenshot looks great, mostly because of OS X’s beautiful font rendering. :( But the tightness and such is what it looks line in IE 6 over here…
p.s. brent, the search button aside, at first sight it looks pretty much the same in Safari as it does in Firefox as in IE6.
At the moment, there’s 130 errors on http://www.msn.com/
Judging from an old archive of MSN it seems the new version is in-fact bigger in size? Including the HTML
Old version:
http://www.websiteoptimization.com/services/analyze/wso.php?url=http://web.archive.org/web/20040417171709/www.msn.com/
New version:
http://www.websiteoptimization.com/services/analyze/wso.php?url=http://www.msn.com/
However in downloading the pages the new version is indeed smaller in total size:
Old version:
Total 184KB
HTML 56KB
New version:
Total 128KB
HTML 44KB
This of-course is dependent of the day and sponsors (in fact I am not sure they sponsors worked on the old archived version), but is interesting nevertheless.
…I can imagine spending time to find the last couple of (apparantly trivial) validation errors is very low on that list. Validations errors like this don’t block the release, nor the display in any browser (come on, browsers are used to tag soup, so how bad can this be ;p), and can also be fixed after the release.
If the doctype on msn.com was HTML 4.01, then you’re right, whining about a badly encoded ampersand would be childish and pedantic. Sadly, though, they feel the need to call it XHTML, which is where most of the whining originates.
At this point, in 2005, the only real benefit of XHTML is that it’s also valid XML, and can be parsed by any XML parser on the market. When their XHTML page doesn’t validate, most non-browser parsers won’t even touch it, they lose that benefit, and I have to wonder what the heck the point of all this was.
XHTML Validation takes 10 seconds, usually points directly to the problem areas, and is no more onerous than making sure a program’s code compiles with no warnings before shipping it out the door. If Microsoft employs programmers who chafe at the idea of validation, I suggest they be fired and replaced with people who actually know how to program.
If you want to spot errors, look for the structural kind. And in that respect, from what I read in this article, they’re doing pretty well there.
Errrr… no.
The Safari screenshot looks great, mostly because of OS X’s beautiful font rendering. :( But the tightness and such is what it looks line in IE 6 over here…
Hmm..well thanks for clarifying that the safari look is the same as the IE/PC.
That is rather unfortunate.
So speaking from a purley from a design POV, doesnt the new design look..for lack of a better word…incomplete?
I keep looking at it waiting for more graphics to load (especially behind the top bar, and down the side). Now i know my mind could just be used to the old design (altough i hardly remember it), but the spacing of the text, logo and and such just seem to scream incomplete.
Well anyways..i digress. just my first impression upon viewing the site…
thanks,
brent
Wow, Microsoft and XHTML. I never thought I’d see the day. My “homepage” serves as application/xhtml+xml, can IE now see that? I haven’t used IE in so long (other than Windows Update), that I never thought to check if they fixed that.
A step is a step.
This is what people have been complaining about. Microsoft and Web-standards. They heard you and are trying to do something about it!
I am sure they are going to fix the errors, and maybe even IE. This is what we want right? No need to focus on the errors but hope improvement continues.
“A step is a step.”
And a half step is dangerous because it lulls people into believing that something important has been accomplished, so they stop advocating change.
MSN.com is still as inaccessible as it was with tables, is almost as bloated if not moreso, is uglier, is still badly designed, and now serves up broken XML.
The only good thing I can think of to say about the redesign is that they’re not using tables for layout. Congrat’s Microsoft, welcome to the year 1999 and the standards you helped to develop and write.
Mike, I know that there wasn’t really a case of design there, but it’s just the fact that people get into two phases with standards-based design, and the most important one is the switch from the standards to the design, one I just recently made. But that’s not the topic here, I’ll post something on that on my weblog soon.
Now, on the validation: I think validation errors should be possible on such a high-content (or at least a variation of sources) site, but some things are utterly stupid, and some semantic aren’t semantic. That’s another phase for them, I guess.
Very cool! This is a good sign for the W3C and the standards community. Maybe IE 7 will even support standards properly. Of course, that won’t roll out until Longhorn, which isn’t going to launch for years, knowing Microsoft.
The strange thing is, MSN UK have done a better job with the design than their American counterparts. Everything looks a lot neater and tidier – with a smaller, much nicer font size throughout and less use of CAPITAL LETTERS for headers, which just isn’t a good look.
All in all, a great step forward. What I’m most disturbed by is the use of onfocus handler for changing the Category filter.
This poses a pretty serious Accessibility roadblock. Tab to the category I want. Ok, “Images.” Now tab to input field. Uh… can’t tab to it w/out making “Encarta” the selected catagory.
Hopefully this little roadblock will be realized by them soon enough.
I have to agree with Joel. They should probably reconsider their DOCTYPE for what they are trying to do here. HTML 4.01 makes more sense with this iteration.
The strange thing is, MSN UK (http://www.msn.co.uk) have done a better job with the design than their American counterparts.
It looks different because it is using tables for layout. Now what on earth is that about????
While I agree that it is great they are finally starting to switch over; it seems as though their home page was not ready to be set up. With over 130 validation errors, and also the main search bar at the top still linking to the beta search!!
Maybe they are going for that, we will improve the site while it is live style that I tend to be a fan of on my own personal site. An interesting strategy for such a large company.
At this point, in 2005, the only real benefit of XHTML is that it’s also valid XML, and can be parsed by any XML parser on the market. When their XHTML page doesn’t validate, most non-browser parsers won’t even touch it, they lose that benefit, and I have to wonder what the heck the point of all this was.
The other benefit of XHTML is that it makes you look cool. Of course, we’re so cool that we know they’re not as cool as us. Just everybody else thinks they’re cool.
But in all seriousness, let’s not mix up validation and well-formedness. A document could be invalid against the XHTML DTD and yet still be well-formed XML. The XML parser wants well-formedness.
Your main point stands though — some of their errors involve unclosed elements, so this is NOT well-formed XML.
What’s the easiest online tool out there, ala the W3C’s HTML Validator or Bobby, that checks for well-formed XML only?
XHTML validation is not the end goal, it’s step one in building a decent, compact, attractive, usable site. Anyone who treats automatic validation (of any kind) as a certification of good design is only making the problem worse.
It’s not step one, it’s a tool. Them striving for xhtml compliance is a bold move and is to be applauded.
As far as the errors go: they’re bound to have a massively complicated cms with lot’s of legacy code in it. Getting as few errors as they do is an enormous achievement. Even something as seemingly simple as an add-system is very tricky to update (As Doug pointed in comment 6).
Note that the design – as far as webportals go – isn’t all _that_ shabby, though yahoo’s new site is a lot nicer.
On the topic of ugly CSS start pages. Anyone seen Apple’s new ugly start page?
http://www.apple.com/startpage/
I AM an Apple person, but that page is just as bad as the MSN page as far as I’m concerned.
Guys,
I work on the MSN.com Homepage team. Thanks for all of this feedback.
We know that there are still some validation errors. There are still some accessibility issues. We will be working to fix those issues as soon as possible. Please let us know what you think.
I think the real boon to the XHTML/CSS movement here isn’t that one site has now switched layouts, but that the people who wrote it have a connection to the people who write IE. I hope this is just the beginning, and more MS sites start switching over. Microsoft has yet no business incentive to make IE standards compliant, because web developers are forced to pick up after whatever mess they make. There seems to be a glimmer of hope, now, that they will feel it is worth it in the long run to make the next IE standards compliant, if only so that their own websites are easier to write.
I’m real proud of Microsoft for this one. I’ll admit, it’s ugly, but at least they gave it a good shot. That’s tough to get from Microsoft it would seem.
One thing I noted was the style-switcher. By default, it is the blue, and the white looks as if it was not a link: identical to the text before it. I kept trying to switch to the blue theme, until I finally realized it was trick. How predicable ;).
Also, I cannot believe they would rip Yahoo so much on the search bar. It’s practically identical in my opinion. Yuck! Also, why can’t they underline by default? Does Microsoft have something against this, because doesn’t do this either. I think they have some serious thinking to do.
Nonetheless, I am happy because they tried their best.
First of all, congratulations to MS! It’s one small step for us, one giant leap for The Vole :D
I’d like to know why the new MSN page doesn’t work in Opera (8.00 beta 1, at least), but can’t figure out the reason.
Despite all the validation errors and other problems Douglas mentioned above, I think it’s great news that Microsoft finally decided to switch (hope so:) ) to web standards. I can only dream about standards compliant IE7 :).
In reeveluating my comment, I just noticed there’s a function set that focuses the input field upon focusing (tabbing) to desired search filter.
It’s more apparent in IE since cursor blinks in input field at that point. Firefox didn’t give me such clues.
Even then, a few scenarios make this potentially confusing. The scenario I described is still valid given typical tabbing behavior (my assumption). And consider this one, after typing a search term user may try to tab straight to submission button and hit return/enter on keyboard. Instead it focuses a different catagory.
Some serious usability testing should be directed for this task.
Now, I think there are two things here:
1) coding to standards;
2) design.
ad.1) I am very happy to see Microsoft making a true attempt to code to standards. It gives me some hope for what they might be doing in further development of their next browser.
ad.2) I don’t especially like their design much, but then again, design is probably not an issue here. At least not the aesthetics are. Just the ethics :) and those get coverd by 1).
I would like to say ‘Microsoft, keep up the good work.’ Maybe other large sites will follow this rather good example.
For those of you still reading these comments, the home page of MSN is now down to only 8 validation errors (down from 130 yesterday). Obviously Venkat and team are working on multiple issues, dealing with all sorts of feedback at once. Props to them for striving for the best.
Good to see such a big site make a go of it.
It sounds so petty but obviously I’m not alone. Why use strict? Why? If it won’t validate (and you know it won’t validate) then don’t use it. It would seem to make more sense to try and code to the standard you are trying to achive and use the doctype that you can get a passing grade on.
Despite the errors it is nice to see them try to adhere.
I don’t like the look of MSN.com, but I like the simplistic look of their search site. And hey, only one error on that one. :-P
From the looks of it, they are trying to get some of the errors out.
-Justin
http://www.digitaldeviation.com
the MSN search page doesnt look great in Konqueror either.
It should be pointed out that three of the current eight errors are caused by a single capitalized
aend tag, another three by usingscript language=instead ofscript type=, and the other two bya target=and by not specifyingalt.Hey Guys,
anybody of you noticed how different the European msn sites look like?
The German and the French are almost identically, but the spanish one almost looks like the old site.
-Franz
I’ve made it my primary mission in 2005 to make every project I touch handheld-friendly. For about a month now, I’ve been doing development testing on a Dell Axim X50v, and a Palm Tungsten C. I’ve learned a lot about the idiosyncrasies of handhelds from this preliminary hands-on work. For instance, you wrote:
"…I note lots of individual uses of
@media handheld {}, containing only one rule each, rather than one use which groups and contains all handheld rules."I found, through much frustration and pain, that PocketIE is incapable of handling multiple rules inside
@media handheld {}. It disregards every rule beyond the first in the set. This unfortunate bug, I’m sure, is the reason why they have only one rule per instance.It’s much easier to just consolidate your handheld-only rules in a separate style sheet and tag it’s
linkelement with thehandheld mediaattribute. You may find that you need to riddle those rules with the!importantkeyword to preempt the screen version. Additionally, as long as it’s the first style sheet in the list, the Palm will get it too.That’s been my experience. Take it for what it’s worth.
Super review, by the way.
Since many people on this page appear to have the same ideas, and I am apparently not “in the know”, please enlighten me:
What is wrong with tables?
Since 98 I have pretty much been under the assumption that if I use tables for positioning and CSS for color and style, my pages would be usable by all browsers, with more advanced browsers being able to display the page more and more like I designed it with the CSS. Netscape 4.78 excluded. So now that I’ve seen 5 or 6 people here say “well at least they don’t use tables”, please:
What is wrong with tables? How does CSS fix the problems? Can we expect everyone to be able to use a CSS-only format?
I’m sorry, I didn’t get the memo.
I have a few comments and questions to ponder…
Viewing the MSN home page through Firefox and using Chris Pederick’s Web Developer Tool, I find that when I change the screen size to 800 x 600 that the page doesn’t quite fit in the allotted screen size, I’m curious what their targeted screen size is?
I’m also a little concerned with the naming convensions behind their CSS. Personally, when I develop my CSS, I like my naming schemes to reflect something more than
float1oralign2. This of course is a personal preference and with proper documentation, shouldn’t be much of an issue, but I look at usability from both sides; updating should be just as usable as browsing a site.Next, I’m also seeing empty
<div>and<span>tags. Now, I don’t want to open a whole other debate on this one, but from my experience, using empty tags of this nature can lead to problems, especially if you start calling such elements in your CSS. This can lead to major headaches (personal/professional experience). I guess this one can classify as personal as well; it just depends on who you are talking to.I could pick at some other small stuff, but I find myself captivated that Microsoft has made such a push. I’m just impressed by the effort made to push for Standards. I see this and wonder if peace on Earth and good will towards men will be the next thing to come.
It’s noteworthy that search.msn.com uses the concept of unobtrusive javascript (toggle JS off to see).
…good practice, it might be a sign that MS really is trying to improve on internet security.
To Steve and your table question:
Using tables for positioning isn’t all bad. Working in the Federal Government has shown me that. Using tbales for positioning and CSS for the graphical aspect can be good, especially when you have to worry about deprication in older browsers. In the past few years CSS has come to the forefront of web design as an awesome means of making your site that much easier to develop and maintain and allowing for a more flexible and accessible experience for your users.
I worked on a project for the Federal Government where we used tables for positioning and CSS for graphical portions, as well as proper
idandclassattributes. That way, if and when we want to go for a full CSS positioning layout, we search and replace the tables todivtags, keeping the class’s and id’s intact.So, tables are not all bad, just frowned upon by a large chunk of the web populous.
We can bitch about it, but there are real people who created this thing and not just a “corporation” that we can poke. Kudos to the MSN team reading these comments :)
That Said, It is my opinion that as discussed time issues have been a major factor in the validity thing. These are my comments though:
* xHTML Strict only really functions ideally with small individual sites. Try using it on a site that is also going to link to a huge amount of CRM and so on and there’s pain in the butt issues, simple things like target=”_blank” are essential for creating the user experience and the “on occasions” anal-retentativeness of xHTML strict just doesn’t suit such a site. xHTML Transitional would be perfectly acceptable and more attainable.
* The Design looks like it was handed down from another department. The person who coded the xHTML unlikely created the graphics (or at least it seems like it). Big problem when it comes to making anything look decent.
* Accessibility is tentative, I hope this is corrected.
* Other browser support is tentative. You know, I’d actually be very proud of Microsoft if they could get these pages working on the major browsers (IE, Anything Gecko based, Safari and Opera). That would almost be a step away from the current dissalusioned monolith bent on ignoring the crippled state of every single PC owned by a non techie.
* In search results, there is no side pane – that might mean less clutter but it’s basic design that you should never let text stretch the entire width of the page in a website, it proves tiring and very difficult to read – this is a search engine!!! I would suggest either adding a side pane, or creating a page tail to fill blank space on the right.
I’ll be keeping my eye on this to see how this goes. Microsoft may even win back a bit of respect for doing this properly – and by properly I mean how bloggers and designers have been crusading across the net doing it properly for quite some time now. With rose-tinted glasses, the Internet might even be a better place if it was all valid xHTML Strict. :)
(Appolgies for gramatical and spelling mistakes in this post.)
Joel Bernstein wrote:
“The only good thing I can think of to say about the redesign is that they’re not using tables for layout. Congrat’s Microsoft, welcome to the year 1999 and the standards you helped to develop and write.”
The sad thing is, until CSS 3.0 comes out, there are layouts which are still inaccessible, broken, and wrong unless you’re willing to use tables.
Call me when the W3C gets to CSS 4.0 and figure out how to do it right. Otherwise, I’m still going to use tables.
I’m amused by ecstatic remarks about a “great step” or “huge step.” A ravished commenter exclaims he is “proud of Microsoft.” Holy smokes, I drive Volvo but I’d never say “I’m proud of the Volvo company” only because it builds superb cars.
I’m also amused by naysayers for a different reason. Where do you, fellas, live or what tools do you use? If you work for Microsoft, you use home-grown MCMS 2002, FP 2003, VS/2003, ASP.NET 1.1 or SPS 2003. If you know what the abbreviations stand for, you know the severe limitations of these products.
Recently, a top Microsoft honcho has boasted of over 30 million SharePoint licensees, and briskly growing. A licensee is user. A user is a browser. If you’ve ever developed for SPS, you know you can kiss standards goodbye.
View the main home page without style. All the validation errors are under “advertisement” headings. It seems like they got work to do with ads, bad markup and a LOT of inline scripting.
Maybe the home page isn’t using the new ad system yet, since it’s probably used on search, maybe not everyone there is using it yet. They copied yahoo’s header, maybe they’ll follow google and move to only text ads, successful validation and stop all the popup/flash browser detection silliness. They’d get a good speed boost too from cutting all of this cheesy script. From 130 to 8 so far, I sure hope they make it to 0!
Love the fact that they are moving towards xhtml/css…. let’s hope design smarts follow…
But their page misses the point. I use google because I don’t want to be so bombarded with useless info and advertising. In an ideal world I could customize the page reducing it to only what I want (a search box, breaking headlines, a few rss feeds, and email indicator and that’s it).
Is it really that hard for one of the richest companies in the world to (hire someone who would) come up with something more original than that? Or at least not that tacky…
Everyone knows that Microsoft is all about quantity, not quality, but wouldn’t a beautifully-designed (even by Microsoft standards) site attract more potential visitors, hence generate even more profit? Are Microsoft employees not only colorblind and aesthetically insensitive, but also shortsighted?
Or is it supposed to be yet another dull (looking) site for dull people? [takes a look at the MSN.com headings] Yeah, I guess…
As to CSS support – welcome to the 21st century, Microsoft. You’re only 4 years late.
Yes, the site is ugly. So is google’s. Ugly works, because ugly is simple and ugly is fast. People go to a search engine based upon its results, not how pretty or ugly it is. Google knows this and so does MSN. Remember the days of large search engines like yahoo, where you’d go to the page and be inundated with junk? Ah, those days are still here for yahoo, which is why people don’t use it.
In regards to adhering to strict standards the only people who care about validation errors are the .00001% of people who’ve got nothing better to do than run the site through a validator or play with a ridiculously unpopular browser just to prove some convoluted point.
As much as the pedants hate to admit, most people are using IE, and those few who are not will be able to use msn’s search fine (unless you’re deliberately trying to break it with CSS turned off or some silly little browser you’ve found).
Looks like MSN isn’t the only one trying out XHTML. The new AOL search has a doctype of XHTML transitional. Validating using the w3.org validator produces 16 errors.
AOL Search
Its a pretty clean looking page.
Bob: Yep, AOL made the leap about a year ago. They’ve already changed the design once since then. One of their employees in charge of the site is even a member of the Web Standards Group.
Yes, the site is ugly. So is google’s. Ugly works, because ugly is simple and ugly is fast. People go to a search engine based upon its results, not how pretty or ugly it is.
Google is ugly and fast, MSN.com is ugly and bloated. So is AOL, and many, many more. But there can also be pretty and fast. Take Apple’s designs. Or Liquid Bleach.
I think that if a consequence of a design is bloat, if a design impairs usability, then it’s simply a bad design. To me a good design is when beauty and commodity are codependent. Unfortunately, very, very few companies understand design this way.
timbo said:
In an ideal world I could customize the page reducing it to only what I want (a search box, breaking headlines, a few rss feeds, and email indicator and that’s it).
Nothing to stop you creating your own page that sits on your own box that does each of those things – the search box submits to your choice of SE, retrieve RSS feeds for headlines, and I’m sure some nifty PHP could retrieve an email count.
As for the pages in question – as others have mentioned, going the way of XHTML/CSS is a real positive – and if complaints from the developers of these MS pages don’t change the IE crew’s views on needing standards-compliant user-agents, then nothing will.
Anyone else see that it all got mentioned on the News at 10 tonight? Sir Trevor with a screenshot of msn.com/search.msn.com behind him with the words Search Engine on it. They stated that Google has 56% of market share, Ask Jeeves has 20% and Yahoo 17%. Also had Webuser (IIRC) mag doing a comparison between MSN & Google with a search of “How big is the internet?”, resulting in Google finding a result, and MSN not (within the first page).
Bah! With every search term I look for I find blatant spam sites throughout. Does not look like they took much effort to weed out repetitious use of keywords in descriptions or meta tags.
AOL has done much. The individual Doug speaks of leads our local Web Standards group. Speaking of, I must RSVP, by the tenth. I’m sure this will be a major topic of discussion. It’s nice having three members of WaSP in our group. We learn a lot and have great convos.
The MSN Search page may be simplistic, but looking at Firefox’s default homepage — it is as well. Even the Google homepage is rather simple and I think this bodes well for search engines.
A long time ago when AltaVista reigned they had a fairly simple design, but as marketing prevailed it got more complex and took longer to load.
When people want to search they don’t want to wait many seconds for the page with the
<input type=text>box to appear.A simple design for the search page is all that’s needed and I applaud MSN Search for designing the homepage with that in mind.
im a big fan of css sites, and these new looks popping up all over the place. most of them are just beautiful
but you can critisize others for not being as good at design as y’all, even if it is the big MS
Further to the hendheld issue , and i haven’t read all comments so forgive me if I repeat anyone, on my iPAQ win2003, the page starts to render but never gets far enough to display anything before closing the browser down….Is there unscrupulous content , not for my eyes..is my trusty PDA protecting me…lol
Joking aside has anyone experienced this befoe. it has happened on a few sites now, including one of my own internal development ones..sorry no URL. I think it may be to do with fixed pixel widths on dovs or something, don’t know yet, need to investigate further. Douglas maybe you have come across this??
Its a good effort from MS to go by standards. However, its still too early to call them off! Unlimited capital still means more chances, so its just a matter of time, I’d say..
It’s interesting to look at an outline of the page.
Hi,
Though I just started to get interested in web design standards, I can see that the page is bloated and pretty unorganized. They have been messing around with the coding non-stop for the past few days and it is now up to 28 errors when you run it through the W3C validator.
While I never really held an interest in MSN, I can see the improvement and effort given to do this. It is interesting, however, to see how the website displays on different browsers and computers. I look forward to the day when Microsoft.com also switches to CSS. And I also believe it will be a long time before MSN beats out Google as far as searching goes, even though I oppose Google.
Anyway, this website has really helped me, and now I realise why it is so important to have a website using web standards. My site should be making that change soon. I’ve been working on a completely DIV page thats hould validate, with the exception of a content management system through PHP.
-Zeerus
One aspect of the MSN redesign I find interesting is that it shows that the content management system behind MSN has evolved to the point where it can output nearly valid HTML.
This was certainly not the case even recently and at least one large scale CMSs still cannot produce valid output, wrapping data in font tags, spacer images and multi-nested tables.
It may be fairly easy to hand code a small site so that it validates, or to use a simple CMS to produce valid code but the big barrier these days seems to be at the enterprise level content management system level.
21 validation errors at the time of writing.
Yes, it’s getting better, but I don’t think they’ll fix those 21 errors. Most of them are small things like missing alt tags and width tags, small things like that, and the occasional border value, which isn’t recognized by XHTML.
-Zeerus
It’s nice that they are trying to comply with standards, and its not a bad design, but I just HATE msn.com centered! I have http://www.msn.ca as my homepage; they are very similar and I have grown accustomed to the left justification.
problem with MSN is: takes long to load on my G4 mac even with a high speed connection. Too much information on their main page..on their other pages. What they need to do is organize, its a mess, as someone already said: the search button is not aligned right. Does microsoft even test their site? I’m a mac person so I obviously don’t like Microsoft but I have an msn account because of their monopolization, and everything is in dis-array ..on IE/Firefox/Opera …I think Microsoft is realising that they have some serious competitors out there and are panicking to keep up. What happens when you have an enormous company and it panicks? This is just the begining!
Though its still not my cup of tea I think the Aussies have done a better job with the nineMSN website. At least its a start towards standards.
You know what’s interesting? That after clickin on small arrow to choose where to search in, you are unable to loose focus and the menu stays open until you choose something. That’s plain stupid. I would expect it to loose focus after clicking outside it.
I’m a developer on MSN, and Douglas, I’m amazed at how fast you were able to put together such a thoughtful analysis of our changes. This is great feedback, thanks to you all! While we may not be able to accommodate every request, or fix every issue quickly, we are interested in the discussion.
I wrote a series of articles on my blog when I proposed making the shift towards standards that discusses where we were with the homepage, and outlines the steps along the way in prototyping. It was an interesting process to go through, and I learned a lot along the way, hopefully it’s an interesting read as well. Please note that all content on my site are my own personal opinions. Comments, of course, are welcome!
Here they are:
Part 1: Valid XHTML 1.0 Transitional
Part 2: Valid CSS
Part 3: Consistently Interpreted CSS
Part 4: Onwards to XHTML Strict
Part 5: Lessons Learned
Oh, and Aankhen, thanks for the outline link! I never heard of that service before!
The display problems that MSN still has comfort me. Heck, if even a technology behemoth like microsoft – with virtually limitless resources – still has trouble wrestling CSS to get their appearance correct, I don’t feel so bad about my own struggles with CSS layout anymore. Of course, then you look at sites like Stopdesign and many others, and you start feeling inferior again….
Rick, you don’t need to feel bad about CSS. CSS as it stands is broken.
The basic thing that CSS needed to support was border layouts. It should have been possible to create DIVs to which you could assign things to the top-left, top-middle, top-right, left, center, right, bottom-left, bottom-middle and bottom-right zones. Heck, if you could nest DIVs that way, that would also solve the problem.
Until it’s possible to do that, every layout you see is a complete and utter hack. And there’s no excuse for it – after all, CSS has been out for how long now?
This is why people use tables for layout. It works. Even if you do have to hack things together.
Tomasz Kojder said:
I think that if a consequence of a design is bloat, if a design impairs usability, then it’s simply a bad design. To me a good design is when beauty and commodity are codependent. Unfortunately, very, very few companies understand design this way.
Tomasz, the problem is beauty is highly subjective. Some may love simple designs, but some others may prefer more complex ones. For instance, some people find Google’s design beautiful and you just don’t.
This was just simply amazing to me. Definitely a step toward ousting google. It just seems so wierd that google and mozilla have partnered…it just seems so backwards. It feels wierd rooting for the msn search, but hey, they’re the underdogs in this case….and I really loved the movie dodgeball if that says anything.
I have posted a possible replacement for the main msn (ninemsn) search interface at http://www.troymcilvena.com/ninemsn/search.htm.
Your feedback is appreciated.
Also, rather than spending 100+ comments picking at the design and mark-up, how about we put our skills where our mouths are and provide a better (collaborative) solution. We all know (at lease us Mac/Firefox/Apache/PHP sort), that Microsoft needs all the help it can get at the moment. ;)
Here is the source of the example above including CSS, XHTML, Fireworks files, etc, should anyone want to play around with it.
Cheers.
In response to Troy,
I don’t think giving constructive criticism is a bad thing. What’s more, I think what they need more than anything else is feedback and not someone else to redesign their pages.
Hey, how about we all run the validator on MSN.com every day and keep posting the results to Doug’s blog? That would make for captivating discourse.
Doug posted the original error count. We saw it go up a little. And now we see it going down. That’s great. What’s happening is what will continue to happen on MSN and every other complex megasite which makes an effort to support standards: The code gets overhauled. Errors are low. Crap makes its way in. Crap makes its way out. The cycle continues. End of story… let’s stop talking about why they aren’t at zero. Being at zero does not matter. Being reasonably close and displaying equally in all browsers does.
My own thoughts on the redesign are as follows:
— The move towards standards is obviously quite honorable. The MSN team is paying attention to doing things right, and for this, they deserve unconditional applause. It’s not perfect yet, and it may never be, but it’s better, and there appears to be a sentiment among MSN developers that this way is the right way.
— I have to agree that from a design standpoint, I’m left shaking my head a bit. Not only is the overall shell unappealing, but very basic whitespace and margin issues seem to violate even my most basic of design sense. For instance, the left nav items are a mere 3 pixels from the edge of their containers, the type on the big promo box at the top comes too close to the top rule, and stuff just doesn’t seem too balanced. Additionally, some of the nice curvy touches of the last MSN design are gone in favor of boxy-looking unimaginative grids.
So, to sum things up as Phil Hartman’s Frankenstein character from SNL would say: “Code… goooooood. Design… baaaaaad.” It seems to me that MSN has sacrificed quite a bit of aesthetic appeal for the sake of using XHTML Strict and otherwise optimizing their code. I’m going to give them the benefit of the doubt and assume that they are only starting out with this boxy shell and will add adornments gradually, but if it stays like this, it will remain visually unappealing in my opinion. Mind you, there is nothing wrong with stripping down to basics and improving the visuals gradually, but I just hope that’s what’s happening. As a designer and coder of other high-profile sites, I can tell you there are a lot of happy developers and pissed off designers in the house of Bill right now. :)
Full marks to the big M for starting to think in terms in XHTML and CSS.
The design may not be that inspiring but how many of us look back at our first standards based designs and cringe?
Just wanted to drop a line to all you validation-happy individuals: The document IS valid XML. The only errors (when I last checked) were ‘non-existent tags’. Well, while that doesn’t meet the arbitrary XHTML standard, it doesn’t prevent it from meeting the XML standard.
The homepage is ready to syndicate, or whatever it is you do with XML…
I, for one, am glad that the new MSN site doesn’t support IE/Mac users. I offer computer maintenance work to people in my community for both Mac and PC users. MSN being a common homepage for many people, several IE/Mac users are suddenly discovering that IE/Mac is a pile of garbage and they’re finally beginning to listen to me when I tell them to switch to a more competent browser.
So, raise your glass high and cheers to MSN for helping me convert my local IE/Mac users to Firefox at long last! CHEERS!!!
It’s a fine example of positive impact being drawn from pure stupidity and/or negligence.
I think it’s good that big sites comply to at least some standards. I’ve seen many newbie web designers using the excuse “Well, all the most popular sites are doing it this way” for using table-based layouts.
Again, Richard, please, why don’t you go ahead and come up with a way of doing border layouts without making them fixed width with CSS before you knock table layouts.
Your mission – should you choose to accept it – is to come up with a way of laying out text such that you can place fixed width/height elements at the corners of a DIV, fixed height repeating horizontally tiled elements at the top and bottom center position, and fixed width repeating vertically tiled elements at the left and right center positions. The center position must be filled by content, and the overall width and height of the DIV will be determined by whatever dimensions are necessary to fit the content into the display.
Eg. on a given page, the center area might be the width of the page minus the width of the two sides, and the height will expand to fit the content as it is reflowed.
Find a way to do that without tables in a way that works across all browsers, doesn’t require fixed-width or pixel-specified page layouts, and is not a completely ugly hack and win a prize.
It looks really weird centered, especially because they havent got a left/right border. Still a horribly organised and designed site ;)
You would think that the MSN boys and girls would at least be able to fix their “target” attributes with a little onclick manipulation. How much do they pay these people?
Sorry Matthew.
I am happy to report that MSN has now fixed the MAC/IE problem.
The MSN homepage now RENDERS in MAC/IE.
In my opinion, they did nothing but make look scarier. I still use google,even though I have MSN. MSN search is slow and I never get results I like!
I think the reason to why the new MSN-site almost validates, it is not because of a mind-change at the MSN-website department, but more likely because of the tool used to create the site.
As you may or may not know, the next version of Visual Studio .NET, used to create ASP.NET web-applications, is currently in beta, and renders fully standards compliant markup by default — unlike the current version. Microsoft is probably already using this beta for its own websites.
Just my 2 cents…
Hehe. I guess Mike gave a pretty solid critique #107.
It’s the fact that the errors are low and it’s displaying good in virtually all browsers for the most part.
So I too agree. Code = good. Design = Bad. And maybe bad is a little harsh. Being cooporate makes it harder to do what you want. You have to take into account ads, super flexibility, and being very neutral. Afterall, the usability was probably their main goal for the redesign.
For everyone here that’s whined about validation errors (Zeldman impressions are soooo 2001), try validating Google.com. OMFG, 49 errors, the world is gonna end! Google doesn’t care about web standards! Stock up on canned goods!
Or just search.
The New MSN Search looks really impressive with no errors now along with greatly improved search relevance.
Although MSN does’nt provide very relevant results in one shot compared to google, but I believe that if we keep using MSN for a while and theres a definite increase in their demographics, that would encourage them to make MSN more Solid. I’ve ditched google for the new MSN.
Moreover, If you take a close at Google’s business strategies for 2004-2005, there are a lot of things which frightens me as a user. Google Sucks!
MSN SEARCH rocks! Learn it, live it, love it.
Admirable as it may be, they still haven’t gone all the way. How do you advocate CSS/WCAG etc, when designs are compromised. What was wrong with the original MSN design? Can it not be reproduced using CSS? What’s with the pointless background switch?
I always get a whiff of rush when the mega sites change over to tableless designs.
Eg. on a given page, the center area might be the width of the page minus the width of the two sides, and the height will expand to fit the content as it is reflowed.
Find a way to do that without tables in a way that works across all browsers, doesn’t require fixed-width or pixel-specified page layouts, and is not a completely ugly hack and win a prize.
The first has been done, by a number of people, for instance, that is if I understand what you are saying: http://www.jasonsantamaria.com/ – beautiful, not hacked to death, works in the browsers I use beautifully.
However, you know on the second note, that no CSS layout will work across all existing browsers. Demanding such is relatively asinine, seeing that many browsers were developed prior to the existence of CSS. Additionally, many browsers don’t process CSS correctly, and blaming that on CSS is like blaming Linux for not running natively on Windows.
Sounds to me like Simon merely doesn’t like CSS because he can’t develop in it well. If you are still using table based layouts predominantly, you might want to read “Who Moved My Cheese.”
By the way, Microsoft.com almost validates as HTML 4.0 transitional. Only three errors!
microsoft.com validation
No Matter how much Microsoft Pays, Google will still dominate the entrance of the internet.
It’s on Most peoples Home Page. Even if I want to type yahoo… my fingers type google before I think of it.
The New advertising of Media, has alot to do with your fingers being addicted to the same address…
I’m Googly Hit!
Second of all, if Microsoft will continue to dominate, there will be almost no new companies emerging, and all going back to MS.
Oh By the way, you gotta check maps.google.com
Wow… Really well done!
pathetic, #120. Are you employed or paid by MSN Search’s $20 mil marketing plan?
What a joke.
LOL, I agree #125, Google is the best and will remain the best. #120 is being a little biased. I cant stand MSN Search… I just read this article about MSN having problems with Homepage !!! Also, I think they copied Yahoo’s New Navigation :P
#124: Just like Yahoo in 1999 couldn’t be overtaken, right?