Update: Good news! The templates I reference below are finally available for download by anyone to use. See the followup post: Photo Gallery Templates available.
Over the past two months, I’ve been lying low when it comes to the writing on this site. I’ve responded to very few emails, and fallen severely behind on the blog and news reading with which I normally keep myself updated. In the past two months, I’ve opened up my feed reader exactly two times. Both times, I quickly got disgusted with how many unread items popped up before my eyes. Too much to keep up with, especially after getting back from a month-long tour of Down Under.
Ever since I got back from Australia and New Zealand at the beginning of November, I’ve been swamped with work. Then come December, the typical holiday gatherings and events. On top of that, I was gone throughout much of December and early January, traveling like a mad man both here in the States, and abroad.
I’m glad to be home and mostly stationary for at least the next month. But I’ve been thoroughly enjoying my time as I’ve hopped around various places over the past five months.
So many photos

Of course, friends in Sydney know that I accidentally dropped — and subsequently, left behind — my little Canon in the back seat of a taxi my first night in Australia. So a couple days later, I was forced to find a camera store and buy the Australian version of the exact same Canon camera (named Digital IXUS i for some reason).
So when one travels, meets lots of people in far away places, takes hundreds and hundreds of photos, and promises to make those photos available, what does one do?
Put them online of course.
Problem is, I’ve never been satisfied with the photo gallery services currently available, especially for mass quantities of photos. So I looked into alternatives.
Just the photos, please
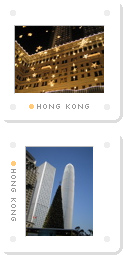
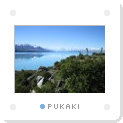
If you’re interested in technical details, you might want to read on, or come back to this point after checking out the galleries. But if you’re like my mother, you don’t care about software and templates and code — you’re already scanning for the link to the photos. So without further ado, here’s the main Photo gallery index. Three of my most recent trips are currently featured:
Note that once you get to each gallery page, for the sake of viewers on dial-up connections, I’ve limited to the default view to 25 thumbnail images per page. All galleries (so far) have more than 25 photos. Either use the nav at the top and bottom of each gallery to see all pages of that gallery. Or just change the default view to a higher number, and your setting will be remembered as a preference for other galleries.
Open for comments
I’m taking the rather risky step of leaving comments open on all photos. The comments and comment form sit inside a popup window to avoid distractions from the photo. I decided to leave them open in case there were comments about the location, people in the photograph, correction to location names, or whatever. Well over 600 photos are already stored in these galleries, so I’m hoping it works out to leave them open for comments.
Tools on hand
I’ve been using iPhoto to manage photos and galleries locally on my PowerBook. I’m in the camp that hasn’t taken the time to explore iView MediaPro, even though I know it’s much more powerful than iPhoto. Ideally, the solution I was looking for would take advantage of the titling and captioning already added to all my photos in iPhoto.
iPhoto’s export functionality is pretty lacking in the area of customization. I’ve used BetterHTMLExport a few times. It’s good for simple exporting, but building custom templates for it is too awkward.
The solution I ended up using most likely isn’t the best, but it was the most convenient based on familiar tools I already had on hand. Those who’ve read a few of the entries I’ve written about creating and publishing this site know that I’m a fan of Six Apart’s Movable Type. With my level of familiarity with MT’s features and template language, I’m pretty confident creating just about anything with it. So I was intrigued when I saw Anil’s link to an iPhoto plugin named Photon on the Six Apart Pro Network.
The bridge: Photon
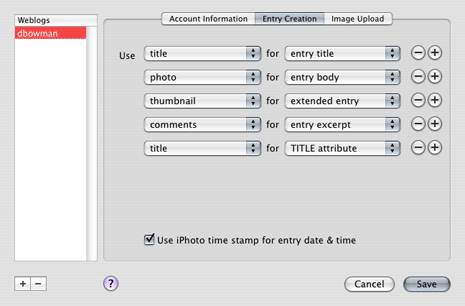
Photon is a little plugin from Daikini software that allows iPhoto to export directly to Movable Type via XML-RPC. Each selected image in iPhoto gets exported to Movable Type as a separate entry. Photon can be customized to match up iPhoto data (photo, thumbnail, title, album name, comments, timestamp, filename) with specific entry fields in MT. Photon will also automatically generate and upload regular-size and thumbnail-size images to a custom directory during export.
To me, Photon is the magic bridge between two pieces of software I already have and use, and it works flawlessly.
The only drawback about Photon so far is the lack of available documentation. The only docs I could find were about 10 help screens accessible via Apple’s Help Viewer. (Once installed, either launch the Help Viewer and select Library > Photon, or click the help button from Photon’s Weblog settings pane.) The plugin isn’t very complicated, and it’s not difficult to figure out and use. But I imagine some folks might get tripped up over XML-RPC access point and image upload paths.
Gallery design
These gallery pages unashamedly borrow design elements from traditional non-digital photography. The most obvious element is the slide frame. In assembling the gallery page, I wanted an element that would equalize the proportion differences of landscape (horizontal) and portrait (vertical) orientations. 
The slides are floated, one alongside the other, which allows the rows to reshuffle depending on browser width. The amount of thumbnails visible per page is customizable to 25, 50, 100 or ALL photos.
Once I had a basic gallery page together, I wanted to identify (tag) groups of photos by general location. Most notably with my Australia and New Zealand galleries, I toured around quite a few different cities and places. I wanted to see those locations at a glance when scanning over the thumbnails.
I remembered seeing physical slides labeled in the past with little colored dot stickers and hand-written or type-written labels to help group and identify them. The subtle labels and dots on each slide frame of these galleries are attempts at mimicking those old analog methods of slide categorization.
For the individual photo pages, my main priority was to create a page that fit everything I wanted without requiring much vertical scroll, if any. In addition to the regular-size photo, I also wanted space for the photo’s title, description, date, and location. I’m also using thumbnail images to represent previous and next photos. Ideally, the previous thumbnail would be to the left of the main image, and the next thumbnail to the right. But splitting the two thumbnails reduced the amount of space remaining for the title and description text.
Accesskey navigation is built in for going forward or backward through gallery and photo pages. Alt + ] (or Ctrl + ] for Mac browsers) will go forward. Alt + [ (or Ctrl + [ for Macs) will go backward.
For more advanced browsers (meaning non-IE browsers) navigating from one photo to the next is also possible by clicking on the left side of the main photo to go backward, or the right side of the photo to go forward.
Photon Setup
As I wrote above, Photon can be customized to match up iPhoto data with MT entry fields. By default, Photon assigns the photo to Entry Body, and the thumbnail photo to Entry Excerpt. This is fine unless you want to implement MT’s search functionality. By default, MT uses the Entry Excerpt field for a short description of the entry. If an excerpt doesn’t exist, MT will create one from the first X words of the Entry Body. In order to simplify life later on, I recommend changing the thumbnail photo to publish to Extended Entry. Then publish the photo comments (description) to Entry Excerpt.
My Photon Entry Creation pane looks like this:
MT categories for galleries
I’m using one MT weblog for all photos. I originally considered using a different weblog for each gallery. But I quickly pulled away from that idea when I realized that would mean duplicating each template numerous times, each time I created a new gallery. Nope. One weblog for all photos.
So, how to keep each gallery separated? And provide enough data about each gallery so that all pages (including the gallery index and the gallery title page) can still be created and updated automatically?
New galleries are created by adding a new category in MT, and automatically assigning all relevant photos to that category when using Photon to export to MT. Data about the gallery (full title, description, title image size, and whether that gallery is public or not) is stored in MT’s Category Description field. Each of those pieces of data is kept separate by using (once again) Brad Choate’s Key Values plugin. (Until Six Apart provides the ability to add extra custom fields to a weblog, the Key Values plugin is a convenient way to expand the capability of any one field.)
The description field for a typical gallery (for example, New Zealand) looks like this:
title=10 Days in New Zealand
public=true
imgwidth=733
imgheight=334
descrip=In conjunction with a 3-week stay in <a href="/photos/aus04/">Australia</a>, I also toured around a small portion of New Zealand, fitting in as much as I could in ten days. I spent most of my time on the South Island, with a brief two-day stay in Wellington on the North Island tacked onto the end of the trip.
By using Key Values for gallery data and storing it in the Category Description field, I can access each one of those pieces of data individually whenever I need to. I just need to remember to specify the source each time I dip into the Key/Value data by using <MTKeyValues source="[MTCategoryDescription]">
I use MT’s Category Title field for a shorter title that gets used in the Archive File Template path — this determines the directory where each gallery gets published.
Both the gallery title (i.e. 10 Days in New Zealand) and the gallery page (nz04/gallery) are published as Category Archives. The photo pages are published as Individual Archives, and the main gallery index is a normal Index Template.
Since each gallery is published to a different file path, I throw any custom images and style sheets into that gallery’s directory to change its appearance and title page.
Photo orientation
To assign correct widths and padding for each thumbnail photo, I need to know whether the photo is taken in landscape (horizontal) or portrait (vertical) orientation. Unfortunately, right now, I need to address orientation manually and individually for each vertical photo. The majority of my photos are horizontal, so I chose to make that orientation the default. For any vertical photos, I use MT’s Keywords field to store a Key/Value pair of vert=true.
In the gallery template, I check for the presence of the vert key. If it exists, I add class="v" to the link surrounding the image. This allows me to assign a different width, height, and padding for vertical images.
Ideally, this should be done automatically. If the width and height were published independently as separate pieces of data, it would be easy to compare the values and determine dynamically (with the Compare plugin) whether the photo is horizontal or vertical. Unfortunately, right now, Photon has no controls for customizing how the photo and thumbnail are published to corresponding MT entry fields. They’re both published as one complete <img> element, possibly including the title and alt attributes if selected in the Entry Creation pane.
PHP gurus might suggest that I scan the <img> as a string, pull out the width and height values, and compare dynamically with PHP. Only reason I haven’t done that yet: laziness. I’m sure I’ll eventually implement something to determine orientation automatically.
Location tagging
This is one area where I think there’s room for lots of improvement: in iPhoto, in Photon, and in my implementation. I’ve implemented just one type of tag for each photo to represent that photo’s more specific location. It shows up as a small dot and label on the slide frame, 
iPhoto isn’t very robust in terms of tagging photos with custom keywords and categories, à la Flickr or Del.icio.us. With iPhoto 4, the only means of tagging photos is to use a separate Keyword palette and awkwardly scroll though a list of already-created keywords, or create a new keyword, then click on “assign” or “remove”. Currently, Photon provides no means of exporting assigned keywords to MT.
The tag I implemented is assigned manually for each photo once they’re already exported to MT. Other than titling and captioning photos in iPhoto, tagging photos with locations in MT is the most laborious task after publishing each gallery. In the Entry Keywords field of MT, I use another Key/Value pair to indicate its specific location. Something like loc=Christchurch or loc=Wellington.
When publishing the gallery page, the template checks for the presence of the loc key. If it exists, the key is spit out as a class on the <li>. I use this class to pull in an additional background image containing the colored dot and location. For CSS folks, the slide frame is the background-image on the <li>, and the location tag is the background image on the <a>. This way, only one slide frame image is needed for all photos, and the location tag can be changed easily and at will.
Dropped styling for IE5
If you [still] happen to be using any flavor of IE5 (Win or Mac), you’ll only get the raw unformatted HTML with no extra styling. All versions of IE5.x were giving me way too much trouble, even after hours of trouble-shooting. So I’ve decided to drop CSS support for IE5 for these photo galleries. Much more on this in a later entry.
Remote rollovers
There’s one issue remaining that folks might be wondering about concerning use of CSS. How did I get the “PREVIOUS PHOTO” and “NEXT PHOTO” transparent images to show up on top of the photos when hovering over the photo or the two thumbnails? And how is it possible since the main photo itself isn’t linked?
(Note: If you’re using Internet Explorer to view the galleries, you won’t even see this feature and effect. “Progressive Enhancement” is in effect here — the more advanced browsers get more advanced features.)
The answer to these questions will be saved for an entire forthcoming article on the subject of what I call remote rollovers (or you may have heard me call them “double rollovers” in a prior presentation). I’ll explain this use appearing in my photo galleries, as well as the technique used for partner photos on the Adaptive Path site.
Wrap up
Since photos are generally more personal in nature, I debated whether or not to make these public and/or write about them here. I’ve met so many people along my travels. Some of you I haven’t met yet, but you live in or near the locations I’ve been to, or you’ve traveled there yourself. I want you all to have access, even if I don’t have an email address to update you on the latest gallery. So public they are.
And since the design and implementation process was interesting to me, I figured it was worth writing about too. Since these photos are more personal, I’m hosting them on another unused domain I’ve owned for a while.
That should be about it for details on the gallery. I’m hoping this summary description will be helpful to some. Feel free to leave feedback or questions pertaining to the gallery design or implementation in the comments on this entry. Hopefully it’s obvious: Comments about a specific photo should go in the comments for that photo. I’ll try to answer whatever I can.
If the response is good, after I simplify and modify some of the code, I may package up all the templates, template images, and code with some documentation, and offer them for download, maybe for a small donation. Whether you’re on a Mac or not (or if you use iPhoto or not) the MT templates and code could be used by anyone.
Happy photo browsing.


Wow. Amazing photos. And I must say I really found the whole process you went through put the photos up to be really interesting. Awesome Doug.
I’m very close to blocking out IE5.0 for Windows on my photo gallery (thinkdrastic.net/gallery ) – its proving to be a right pain in the backside on the thumbnail pages. You can right click on a thumbnail, and select “Open Link”, but you can click it directly. GAAAH!
Your galleries are ace though! I can see I’m going to have to spend some time making mine look a bit more lovely :)
And another thing – its amazing the difference good light can make to a photo, regardless of how good the camera is. They always look so much better on a lovely sunny day :)
Absolutely Amazing. I’ve actually made my own Better HTML export templates and they seem to work well, however I think I like your method much better.
I know other iPhoto users like myself would love to see you offer this as a download… your implementation is a GREAT addition to both MT and iPhoto… Good job!
Jesus! Nice work!!! You should totally bottle that whole process up as an AppleScript or something and then shareware it of.
I don’t even post a ton of photos online for public consumption (don’t want to get arrested), but if I had a display mechanism as nice as yours at my beck and call, I’d probably just start archiving them that way. And it would be worth about… hmmmm… $30-$40 to me?
Very nicely done.
Thank you for sharing the process (and photos, obviously)!
My favourite thing (beside the photos and the layout) is the way you add the transparent “Next Photo”/”Previous Photo”, it’s beautiful. Amazing Doug!
By the way, I recommend the Pentax Optio s5i if you find yourself needing a camera that zooms. 5 megapixels, 3x zoom, about $300, and fits in an Altoids tin.
Nice set of photos. I wish I could travel around Australia and New Zealand. I love the intro page of each photo set, especially the theming of the Hong Kong page.
I was like your mom and went straight to the photos. Then I skimmed down your article (as I don’t have a Mac nor use Movabletype) to find out abotu the “Next Photo/Previous Photo” transparency. This looks amazing and I can’t wait to find out how it’s done… post it, post it!
You read my mind last night. I’m also using MT for my weblog and am debating how to effectivley go about integrating a photoblog with it. Been looking seriously at Flickr, but would rather keep myself self-sufficient on my own server. Although I’m a PC user (and thus don’t have iPhoto) the rest of your set-up has got me thinking a lot clearer about what I can do, and the best way to do it.
And I concur with #6: “the transparent ‘Next Photo’/’Previous Photo’, it’s beautiful.”
Wow! And I was just going to say… what the hell happened to the photos :) Pretty pretty! Very nicely done…
That’s wonderful, Doug!
Incredible!
Good to see you at least stopped for a bit at Lake Tekapo! *g* (Though if you’d stuck around for a sunset, you might just have been lucky enough to see colors like these.) ^_^
Simply amazing pictures! I traveled in Australia and New Zealand two summers ago and enjoyed every minute of it. Though I do wish I had brought my digital camera rather than my old school camera. They are amazing countries. I plan to go back someday. When that is, no one can say.
Your gallery is beautiful! The set up makes my jaw drop. Some day I hope to be a webdesigner but I’m not sure if that is going to work out. Your work is truely inspiring though. Thanks for the uplifting.
Wow…
Great shots. Great gallery.
I really like your gallery; good description of the workflow. And BTW thanks for the WE04 shots.
PS: Digital IXUS is it here in EU too…
http://www.canon.cz/produkty/digital/window3.htm (PowerShot line)
http://www.canon.cz/produkty/digital/window2.htm (Digital Ixus line)
Beautiful and brilliant work!
Leave it to Doug to vanish for a couple of months, only to come back with another jaw-dropping creation. Your photo galleries are among the finest I’ve seen. Very impressive, specially the slide orientation effect!
Me, I just took the lazy route and began tinkering with Flickr a while ago. I switched to a Pro account a couple of weeks ago, so I’ll be using that for a while. I wished I could have read this before, I could have given this a try.
And as for the IE5 note, well… yeah, it can be finally, safely said it’s about time for the IE 5.x crowd to wake up and smell the coffee, specially now that we have so much -ahem- better alternatives around…
I saw your bit about the spot on images. You might be interested to know that it is usually used in the bottom right hand corner of a transparency to denote which is the right way up!
Thank you very much for the tutorial. Absolutely brilliant tips and outcome!
Hi Doug,
Sorry I couldn’t get you to try Web Photos Pro. It integrates nicely with iPhoto, the skins are easily customizable (look familiar?), it supports geo tags (check out the “Map It” link), displays EXIF data, and there’s an open-source Server Edition (written in php) that includes real-time search, and Flickr-like tagging (see this tagging example).
Since your photos are already in iPhoto, it’s easy to give it a whirl. Email if you’ve got any questions.
Regards,
— Frank Leahy
Fascinating write-up, Doug. Have you had a chance to look at iPhoto 5 yet, particularly with a view to its tagging and exporting capabilities? It might be that nothing’s changed on that side of things, although they do boast about improved searching.
Wow. Is this the solution I have been searching for? My iPhoto has been longing to be united with my MT blog. I have actually considered using Elise’s Technique but it seems time consuming uploading and re-labeling each photo. How does Photon handle multiple image uploading?
Thanks so much for writing this in detail. I’d love to download and donate your documentation and package. I hope you make a “for dummies” edition, you lost me at Key Values plug-in. :)
Richard (#22): Looking forward to iPhoto 5. I didn’t know if it was available yet or not — the store says it ships Jan 22 with everything else. I didn’t get a chance to walk down the street to MacWorld this year, so maybe I missed them handing out copies of iLife or something.
I would think with improved searching, Apple would have devoted some time to improving keyword tagging as well. But that remains to be seen.
Noel (#23): With Photon, there is no re-labeling or renaming photos once they’re in MT. Do all the work in iPhoto once, select the gallery or set of photos you want to export, use iPhoto’s export command, go to the weblog tab, select/create a category, change a few settings for that gallery, and hit export. All MT entries are created automatically, and photos are sized and uploaded at the same time.
Time it takes to do this is dependent on your connection speed, and how quicly MT operates on your server. When I export galleries with 100+ photos in them, I usually start it and let it go — there’s nothing else to do. So I’m not sure how long those took. But when I select 10-20 photos to update certain non-public personal galleries, I think it takes no longer than about 20-30 seconds per photo (includes entry creation, template rebuilding, and image upload).
The only laborious thing for me is going back and tagging the photos with location names, and whether the photo is vertical or not. The vertical orientation issue I mention above is solvable dynamically — I just need to spend time writing the PHP to do it.
If Daikini was to implement exporting Keywords via Photon too (depending on what Apple does with iPhoto 5) I’d never need to touch MT after exporting, unless I want to make a typo, spelling, or grammar correction after the fact.
My jaws dropped on the floor twice. First when I saw the galleries style and then when I saw the pictures. What an amazing vacation you had!
Dang it, Doug. That’s kickass. I think I’ll quit my design job and go take up fly-fishing now.
Remote rollovers are also killer.
Dude, the hover effect where it shows NEXT and PREVIOUS is awesome, however, even looking through your code, I can’t figure how in the hell you did that.
Care to elaborate?
Thanks
Wow. Not only is the technique great, the look incredible, and the rollovers, ah, really keen, but your gallery frontpages, with the slides overtop the long images, really do it for me.
Apparently, effort really does pay off.
Brilliant!
Doug, if you ever decide to license any of the template designs, I would gladly pay you for it. An outstanding gallery indeed.
I, too, looked for a magic bridge, but the bridge I needed was from iPhoto to the PHP-based Gallery software, and comes in the form of the iPhoto to Gallery plugin by Zachary Wily.
I do use MT 3.14 for my blog, but if I want to include a photo, I use the gallery-link MT plugin to link to the particular photo from within Gallery.
I’m curious what advantages you get from using MT to house your photo gallery, rather than using a special-purpose tool like Gallery. It’s an intriguing idea, but I’m not sure where it might fit into my workflow, given that I’ve already got a well established Gallery installation.
I did check out your gallery just now (it was inaccessible for a few minutes) and it looks very, very slick. Kudos on the excellent design and implementation.
Is not a very amazing work, It is just a work at the style Doug Bowman.
Absolutely fantastic men!
I may package up all the templates, template images, and code with some documentation, and offer them for download, maybe for a small donation.
I can’t wait.
Simple amazing work mate… you never do anything by halves do you…. I run my own gallery over at epicwaves.com but i don’t have many photos yet, just a photo taken with my dad’s Nikon D70 (Drool)
Doug, great work as always.
I implemented a very similar mouseover effect on a slightly more advanced version of my fading/resizing slideshow (12/29/2004):
http://www.couloir.org/js_slideshow/novo.html
There, you’ll see a plus/minus metaphor overlayed across distinct halves of each photo.
Great pictures!
I like very much the navigation feature with the divided pictures. That looks great!
Doug,
nice pics!
Fantastic gallery Doug. I’m very impressed. I hope you don’t mind, but I’d like to make one small usability suggestion.
Due to the default number of pics in the gallery, most people will have to scroll to the bottom of the page to see them all. As such their mouse will be over at the right side of the screen by the vertical scroll bar. To move to the next set you need to move all the way over to the left.
If you swapped the prev/next links with the show photos dropdown, you’d have to move your mouse much less and it would make for a much more usable experience. On several occasions I found myself naturally heading for the go button when what I actually wanted was the next button.
Just a tiny suggestion for an otherwise excellent site.
I have enjoyed your gallery for two reasons.
First, because I in Sydney for six month last years and many memories have come to my mind seen the photos. Sydney is a place to visit at least once in your life.
Second, because I’m very interested in finding easy ways of doing big galleries. Once again, I’ve learned something really good from you. For people like me, who are still starting in the business, is very interesting to be able to see what the big brothers do. Thanks.
I want to drink a VB!
Photon is a great find. I ran across it a few months ago and have been doing photo galleries with it ever since. Not quite as complex as your setup, but I wanted to keep all the maintenance in iPhoto, without an extra step tagging in MT. My next project is to find a way to use Flickr as the backend for photos displayed on my own site, and glom onto all the comments and metadata from one centralized location.
Nicely done, Doug. The “next photo” overlays (while impressive in implementation) are maybe a little intrusive when you’re just clicking through and maybe never mouse off the photo.
Welcome to the club.
I also don’t like the path almost all of the photo galleries take on, making the emphasis on the one photo. I prefer the thumbnail display too.
I especially like how you make double use of accesskey navigation. One command to go forward or backward! Unfortunately I don’t have a Mac so I’m unable to try it out.
“Accesskey navigation is built in for going forward or backward through gallery and photo pages. Alt + ] (or Ctrl + ] for Mac browsers) will go forward. Alt + [ (or Ctrl + [ for Macs) will go backward.”
The previous/next png images are beautiful. Great work as usual.
I know I’d be happy to look at your ‘packaged-up’ templates as a great start. I’d be willing to bet a lot of other people would as well. Thanks already for this post- a great lead.
That is a totally wicked looking photo gallery. I’ve been looking into getting a pocket digital camera to accompany my Canon EOS 300D, and now that I’ve seen actual pictures taken with the SD10, I might drop down some $$ and pick one up.
As for the transparent thumbnail rollover navigation system, that’s sort of like the one that you can get using SimpleViewer. Both are awesome.
I really do hope you release a package to download. Perhaps donations can be made to the relief effort in return?
Great photos.
I’ve been looking for photo gallery template that I’d be happy with, and this rocks! I’d be happy to purchase it, and I’m sure others would too.
Whoa!
Now I know what you have been doing while your site has bee quiet – best looking photo gallery on this side of the web with nice photos nonetheless.
The Photos are amazing, I really like the look of the camera too.. so small, and the photos are stunning
Thanks very much, I spent a good half hour enjoying your photos :)
Ben
I hope this isn’t a question with an obvious answer that I’ve missed, but how are you generating the “Most Recent Galleries” information on the gallery homepage? Is the date included as a key value in the category description, and if so, how are you convincing MT to pay attention to that order when building the page?
Thanks!
Dan: You didn’t miss it — I didn’t cover that. The main index page is built by looking at the dates on individual entries. Instead of creation date, I use updated date.
So if I were to update the New Zealand gallery with a photo taken today, the NZ gallery would move to the first spot.
I originally had a fixed date as one of the Key/Values in the Category description. But I have several personal galleries that I update regularly, and wanted the most recent content to bubble up to the top. So I changed the index to look at entry dates instead.
Actually, I should modify that last comment to mention that I had to do something kind of tricky to get those galleries to publish in the right order.
Since each gallery is based on a Category, and since lists of Categories usually publish in alphabetical order, rather than last-updated order, I had to publish the category data to several arrays, then resort the arrays by date.
It’s a little confusing, but this is what it looks like:
<?php<MTCategories>
<MTKeyValues source="[MTCategoryDescription]">
<MTIfKeyExists key="public">
$cats[] = "<$MTCategoryLabel dirifyplus="pld"$>";
$cattitles[] = '<MTKeyValue key="title"$>';
$catcounts[] = <$MTCategoryCount$>;
$catdescs[] = '<MTKeyValue key="descrip"$>';
<MTEntries lastn="1">
$catdates[] = "<$MTEntryDate format="%B %Y"$>";
$cattruedates[] = "<$MTEntryDate format="%e %b %Y"$>";
</MTEntries>
</MTIfKeyExists>
</MTKeyValues>
</MTCategories>
for ($i = 0; $i < count($cattruedates); $i++) {
$catnewdates[$i] = strtotime($cattruedates[$i]);
}
array_multisort($catnewdates, SORT_DESC, $cats, $cattitles, $catcounts, $catdescs, $catdates);
?>
Once the arrays are built and sorted, it’s a simple matter of looping through items 0-2 for the first three galleries, then the remaining items for the older galleries.
Ah – that was the way I was approaching it as well. I guess I was thrown off by the fact that the actual dates for the pictures coincide with the updated date (which makes perfect sense, of course).
I guess I assumed that you had uploaded all of the photos recently, which I suppose you could have done, and just modified the entry date to match the photo date.
Thanks for the quick response!
The overall design and the code as well are just great. I don’t understand much about the iPhoto and MT stuff, so I give no comment on that.
But what I noticed is the following: On German keybords [ and ] are hidden as the third function of the keys 8 and 9 because the space where they usually are is used for umlauts. That makes your accesskey navigation feature more or less unusable for all German visitors.
Great gallery !
I like very much the navigation and the ergonomy of the NZ gallery
Uh oh… What a long article! Very nice gallery.
iPhoto sucks in my opinion. It is entirely to slow it takes forever to ingest images. I use PhotoMechanic by Camera Bits. It is a professional program that allows you to crop and edit with the greatest of ease. You can also batch rename and resave files at higher resolution in batch, etc, etc. It is the best photo-managing program available and only costs about $150 if I remember correctly.
How did you get the photos so sharp? (The Hong Kong streets.) A pity they weren’t larger!
Now I hate to nitpick, but I noticed that when a single comment is posted, it says “1 comments”.
Great photos!
Amazing. Simply amazing. I’ll have to do this when I get my Mini Mac in two days!
Interesting remarks but ver unremarkable results, which can only be expected givne the tools you decided to use.
These galleries are absolutely gorgeous, Mr. Bowman.
Congrats on figuring out how to plug together the tools you already know to create an elegant and usable solution. I tend to get frustrated by these things, and build fresh from the ground up– which is stupid, really.
Slides. Perfect.
Thank you for contributing to the discussion, Mr. McTavish.
If you’ve not gotten ’round to it yet, here’s a bit of code to automatically check image orientation. I’m just a PHP beginner, so it may not be the most graceful in the world, but it works.
After that is just an if statement that checks the contents of the $orientation variable and displays the class accordingly.
Ah, hmm. Not sure where the code went, as it was properly nested within code tags. Well, in that case, I’ve hosted the code Download here – orientation.zip.
Don’t worry, Dan. Your code was stripped out before posting because it was within <?php ?> brackets. The <code> element doesn’t make any difference. All code not included in the Comment notes below is stripped before posting.
It came through in the comment notification email though, so I saw what you were suggesting.
Oh man, this is impressive. Really like the way you put the gallery together and the photos are also great. Makes me feel like getting out of Melbourne again. It’s been too long.
Wow, thanks for putting these online. I can’t decide what impressed me more, the setup of the gallery or the photos themselves. Seeing thess galleries has sparked me to start using my camera more often, thanks for the inspiration.
You have such a cool website, how do you make your very own design templates, I really like your designs but I would like to make one of my own, Is that possible?
adaman.
Great job on the gallery in general and thank you for the in-depth breakdown of how you did it all. Not too long ago I set up my own gallery using the same iPhoto/Photon combo and seeing your solutions to some of the problems I came across will give me that much more ammo for its eventual redesign.
Of course, I’m also being difficult by trying to mix in video clips and I’m still not 100% satisfied with the way it’s all being handled. Any suggestion on how to segregate the different types of content inside of a single category?
Curious as to how you put together the panoramic shot on the cover page of the New Zealand section. Was that stitched together from individual pics and, if so, in what application?
The galleries looks great, BTW.
What about having a ‘Album Cover Thumbnail’ category, each entry containing key/values linking the image to it’s principal category, this would allow you to use standard MTEntries tags for sorting?
…actually an image would be in 2 categories, ‘Album Cover Thumbnail’ and it’s primary descriptive category then sorting with MTEntries would be possible. No?
My god, that’s brilliant… Great photosm as always! Thanks for posting this.
Hey Doug — looks like you had some great trips. I’m jealous.
And, yeah, I know I’m a little late, but I wanted to say this is great stuff–both the photos and your solution. As usual your write up is very helpful, but I’ve got to say, I’m with quite a few others here:
You should package this up and sell it. ;) Take it easy.
Very professional effect .Nice photos ,nice pics of the scenery ,and professional camera! Those are really neat photos.
Keep up the good work.
Very nice job. I, for one, would probably learn more by using your description above as a guideline to build my own, but would probably sleep more if you packaged this and offered it as a download. :-) Again, good work.
Very, very nice. I love the look and attention to detail. As many have said, you never do anything halfway.
A feature I would like to see is the ability to rapidly traverse forward or backward in the gallery. For example, if I’m on photo #80 and want to go back and see #23, it’s tough to get there. A list of numbers, symbolic boxes, or even tiny thumbnails could resolve that issue. Jason Santa Maria does a good job of this.
Anyway, just a possible enhancement. These are beautiful and inspirational. Good to have you back (safely).
I love this site. The image gallery is amazing. You should look into product-izing this for the general public or at least the design-focused among us that appreciate such a thing.
Everything about this site is awesome, keep up the great work.
Interesting site…. love the layout.
As usual, it’s a clean, lovely design, and you’ve thought the usability things through, too. This might be the nicest automatically generated photo gallery I’ve seen on the internet.
I really do hope you’ll package things up and make them available. Failing that, it would be terrific if you could tell us what we can and can’t use, should we download the elements ourselves. But I would certainly pay $20 +/- to get the templates, graphics, etc., along with permission to reuse.
(Also: My own personal wish list would go beyond your current solution, so that your solution and templates could be used within WordPress rather than MovableType. Perhaps you could find someone to work with you on that!)
To plagiarize Guinness Beer – “Brilliant!”
I would use it and cheerfully donate for the package. Excellent work!
Great interpretation of the old analog slide-sorting-on-a-lightbox routine. Well done!
As numerous others inquired, are you considering donating the design for the general good of galleries ‘net wide? I’d love to see it ported to some other CMSes.
Yes, thanks Douglas, it’s a very complicated business having a web site, ( I am a Painter), where the content is image based and where images could come in any shape, orientation or indeed style. Add to that the neccesity of text in order to be noticed by search engines and the natural design sensibility to have a coherent style whilst displaying work which may be portrait, still life or landscape and you have quite a problem. Photos somehow seem to work more easily than paintings perhaps partly due to uniformity of size. I will have good look at your techniques as I “re-design” my site. Many thanks.
I recently discovered the free iPhoto plug-in Keyword Assistant., and I’ve found it absolutely indispensible. I’ve gone from using a couple generic keywords to tagging all my photos with multiple specific tags, Flickr-style, and it just takes a few keystrokes to do it. You must check it out.
Hey, just wondering if there was anything PHP out there that does it like Photon. I’m using WordPress and Windows(not on a Mac!).This photo gallery makes me sooo envy of those Mac freaks! Please help!
Great effort… would be nice to see more details on the implementation, but at the same time then we’d all look the same, yes?
Also:
On the Galeries page, I selected “All” from the dropdown, and clicked the button. I receeived the above error, and unstyled (but complete) content. Browser version: IE6.0.2800.1106CO.
Just thought you’d like to know.
Thanks for sharing the work and the photos.
Dewey
I would LOVE to see this packeaged up for a download! I would definitely pay a few bucks to see it. You have created a very elegant solution for sharing photos-thanks for the inspiration.
I’m so very close to understanding how the show x at once and next/prev x links were done with MT, yet I’m so very far…
Does anyone (Doug?) know how to accomplish that sort of thing? I’m running into the roadblock of having the MT tags rendered before any PHP happens; otherwise it would be easy. Tried fiddling with MTPaginate, but couldn’t seem to get it to play nice with my thumbnails.
In any case, I love the gallery, Doug — it has been an inspiration and a motivator!
Very nice gallery! But there is one small problem — I’m not able to click to the comment link in the photo detail on my Firefox (PC, Win2K). The cursor does not change to a pointer like on standard anchors, and even when I click, nothing happens. I tried it with the evil IE6 and there it works as it should.
I’m in love with the galleries! Your design is amazing, and I’d pay some money to get the code so I can implement the galleries on my site as well!
Cheers!
Thanks for sharing!
Doug,
Man i LOVE your image gallery. I have been looking for something like this for some time now. I would love to be able to use that on my site if you offered it for download… i am an amateur/semi-professional photographer and web designer and i am just in awe of the way your gallery looks. Could you PLEASE put the code up online or email it to me?
Also, I have been to New Zealand too. Dont you think it is one of the most gorgeous places on earth? I have a shot just like yours from christchurch (the one of the sunrise), except it was from Queenstown and was a sunset. The colors are almost exactally the same.
Thanks so much. Keep shootin’ awesome photos and developing and awesome website.
-Noah
great design! like you, i would like to limit the number of photos displayed on each category archive page to 25 photos. i’ve implemented mt-paginate, and it works, but i have been unsuccessful in displaying this information at the top and bottom of the image listing. how do you achieve this useful navigation on your gallery?
From the photography to the page layouts, your gallery is a total work of art.
Bravo.
Very neat setup.
These Galleries are great! I’m just beginning to put up a web photo gallery so I can share my pictures with the world and your design is so professional. I would be willing to donate/buy if you made the coda available.
Thanks to this site, I am trying the Photon plugin for iPhoto 5. It makes uploading images to my (temporary) photo blog a snap! It is only missing one thing that I can see – an easy way to select a subdirectory for individual pictures . As it is, the directory selection is buried a little deep behind the configure button for my Wife to take advantage of it. She helps out in posting and I don’t want to go back and
clean up my directories (and posts).
–paul
Hi Doug, any updates on the template? I can’t wait to put up my own photo gallery too.
Aye, laddy. Wicked albums. I’m in the same boat as Noel; I’ve got a MT blog set aside especially for this, if and when you can update us on the template/code! (Alas, my poor coding-defunct mind. It does not work.)
Am thrilled to hear you’re willing to put the inner workings of your web-doings up, documented like this! It means so much for us ‘copy-and-paste’ coders. :)
I’m late, I know, but I wanted to say that I think these are some great photos, for sure. Very high quality.
As far as the gallery system goes, I only have a two small gripes which I’m not sure you care to address, but:
1) small thumbnails; I can understand the need to keep them small for bandwith’s sake (and such), but these are too tiny in my opinion.
2) so. many. separate. pages! And comments in a pop-up? Definitely not pleasant. :|