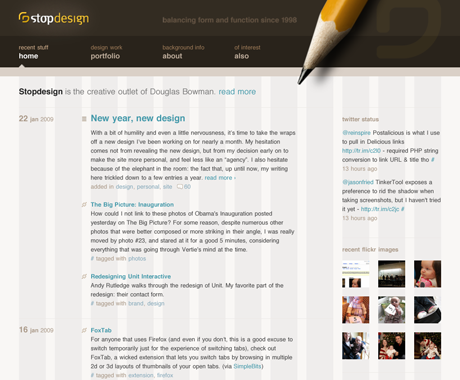
With a bit of humility and even a little nervousness, it’s time to take the wraps off a new design I’ve been working on for nearly a month. My hesitation comes not from revealing the new design, but from my decision early on to make the site more personal, and feel less like an “agency”. I also hesitate because of the elephant in the room: the fact that, up until now, my writing here trickled down to a few entries a year.
Why now?
The new design was brought on by multiple factors. I’ve been wanting to write more. But the few times I pulled up the site last year, I felt uninspired to write, knowing the design was feeling stale and dated. I wanted a new design, but never knew when I’d have time to undertake the seemingly huge, uphill task. The past few years have been filled with major personal changes for me. Getting married, working for Google, buying a house, and our latest adventure, the birth of our first child. All of these replaced the time I spent previously on my own projects. It’s difficult to crank out a new design when I only get a few hours at night after everyone but the dog goes to sleep, or in the morning before they wake.
The kicker that finally got the new design going: my server was hacked toward the end of last year, causing Media Temple to lock down everything, including any scripts or admin access. Malicious files were spread throughout my server, in random locations. The reps at Media Temple blamed it on an old version of MovableType that I hadn’t ever taken the time to upgrade. Oops. (Here’s a plug to update any old software you’re using, if only for security reasons.)
Because there were so many files in so many locations, and not all of them could be easily found, Media Temple provisioned a brand new server for me. They asked that I not copy everything over wholesale, for fear of unintentionally copying over files that were not mine. So I had a clean slate, albeit a forced one.
Grids rule
This design is way overdue. The last big redesign here was in 2004, a time when many of us were still designing for 800×600 resolutions. Time to move forward with a cleaner, simpler design, a wider width, more white space, and an obsessive attention to small details that most people will never notice. Like using a baseline grid (more on that in a future entry). The layout is based on a fixed-unit 12-column elastic grid, sized in ems. It creates just enough restraint, but still provides flexibility for today’s simple layout configurations, plus a few more future variations. I can check the grid on any page by simply adding ?g=1 to the URL, like so.
My type
I’ve always liked Helvetica as a typeface, and chose to use it for everything (with exception of the logo). The restraint of one typeface, along with a limited selection of type sizes, placed extra burden on spacing and arrangement to convey hierarchy. I tried to stick to the absolute minimum amount of content and navigation necessary to find one’s way around. More could be added later, but I liked the stripped down nature for most of the templates.
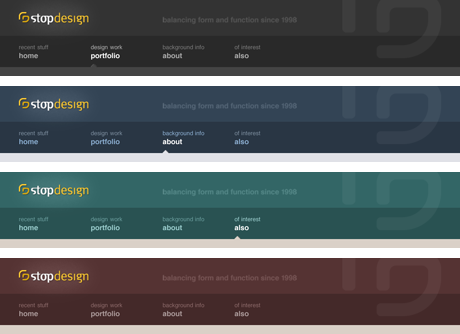
All colors, together as one
Never content with a single color throughout the site, I modified a few headers to give each section a slightly different feel. I’ve done this for the last few versions of Stopdesign, and I wasn’t about to skip that for this one. I get different headers simply by hooking on to already-existing body ids with a few additional CSS rules.
Technical nerdery
Some who read the footer will notice I switched to WordPress. This wasn’t so much prompted by the MovableType exploit of my previous server, as much as it was due to the difficulty and frustrations I had trying to upgrade MT after the compromise. Plus, I started using WordPress a little over a year ago for another personal site at dougandcam.com. In fact, if you visit that site, you’ll see a lot of design and content similarities to this one. This design was a chance to elaborate on what I had done at D&C D&C was the proving ground for WordPress, and where I learned how its template system and syntax works. Ultimately, I switched to WordPress because I was familiar with it, and had lost all my familiarity with MovableType. With no offense to my friends at Six Apart, development on WordPress seems to be happening at a faster pace. And it just fits more in line with what I want to do for now.
The particulars of which CMS I use aside, it was a lot of work to start over from scratch, rather than just modifying existing templates. So not only did I create a new design, I also completely switched template languages, plugin capabilities, and even a bit of my site structure. Previous versions of this site already relied on PHP extensively. So it was a welcome change to be able to interact directly with WordPress via PHP. (I never tried MovableType’s PHP templates–seemed like too much work at the time.)
IE6: the new Netscape4
This version of the site is also my first opportunity to give IE6 the proverbial finger. It was liberating to develop this site without checking my work in IE. Time for everyone to say I dropped IE6. Hello :before and :after pseudo-selectors, attribute selectors, adjacent-sibling selectors, and all kinds of other simple selector tricks that should have worked years ago in every browser.
I didn’t even check any version of IE until last night, when I figured I should at least take a peek to see how gloriously IE6 barfed all over a 10-year old CSS2 specification. Impressive, it was. For now, I’m using conditional comments to serve a custom stylesheet for IE6 just to turn off most of the styles. This seemed like the lesser evil, and at least ensures the poor souls still using IE6 can at least read my content. IE6 gets a stripped down, single-column view that will get no more attention of love after this. I’ll be able to yank those conditional comments and the entire stylesheet anytime I want. I noticed IE7 had one major problem with a negative margin, so IE7 gets its own little stylesheet too.
Getting personal
I mentioned above that I wanted a more personal feel to the site. Since I’m working in-house at Google, I’m not hustling contract work, so there’s no need to market Stopdesign like an agency or firm right now. Because of that, I decided to focus much more on the text of the site, downplay most of the imagery, and go with a very subdued, minimal presence. I chose to display recent Twitter status messages, Flickr images, and my current reading list on the home page to make the site even more personal. Forgive me if you’re not into baby pics–my daughter occupies the majority of my non-working and waking hours, so she’s the subject of almost all photos for the time being. That will change over time. Just ignore the cuteness in the sidebar if babies aren’t your bag.
Watch for sharp edges
Some of you may have already seen the new design a few nights ago when a slight gaffe of my own doing broadcast the new server’s IP address in a feed aggregated by Hot Links. That’ll teach me not to change Feedburner settings before I’m actually ready to pull the trigger.
I haven’t had time to polish every last little detail. But if I keep worrying about that, I’ll never get this design out there. There are still a few glitches in the site here and there. And there may be a few broken links or some missing pages now and then. I’ve done my best to prevent link rot by being diligent with mod_rewrite rules. But you may encounter some oddities or inconsistencies, especially if you dig back through older entry and archive pages.
I’ll do more explaining in future entries. I already have 5 drafts started.
So here’s to a new year. To our new President and the hope he brings. To many more ideas to share. And to a brand new design.


It looks awesome Doug.
Ultra-clean, focused, readable. Razor sharp.
This truly looks like a peach of a re-design. Have been waiting for this for years ;)
Continue the inspiration tour.
Nice.
I’m not sure about the pencil, it’s so overused. The image is blurry and the left edge is too ‘cutted’. But it’s not ‘cutting edge’.
I don’t like the new logo/favicon either. Feels like an exclamation icon from free icon pack. It lacks uniqueness and strength.
Otherwise, great work! :)
Woohoo! Well done. Makes me reminisce about the days when dropping support for woefully obsolete browsers was actually a controversial move.
New design looks great, and so does the WordPress conversion. Same boat here with the troubles in going from MT3 to MT4. MT3 to WP was actually easier, and more fulfilling, in the end.
Happy new site!
Bug report: All comments say “4 hours ago”. I just left mine a minute ago. Time zone issue maybe? I know how much you love Nova Scotia time…
I first heard of Stopdesign about seven years ago and I’ve followed your site ever since. I think the redesign is incredible, the more personal look and feel really drove it home (so to speak).
Cheers!
@Mike D – I’m working on the comment time thing. Apparently wp_time_since only works for the post date/time. I need to figure out how to get it working for the comment date/time.
Looking clean and crisp. Nice work.
Well done, Doug!
Very nice work, glad to see and read you more again.
Hi Doug,
Like the new design very much and looking forward to hearing more from this ever so quiet feed :)
You could have a look at this:
http://binarybonsai.com/wordpress/time-since/
That might help with your comment time since thing?
Alex
Of course, they really should just include that as an argument in the comment_time function, or create a comment_time_since function.
Refined. Love it.
Welcome back Douglas!
Nice clean design, I’m loving it!
I absolutely love the new design (and that of D&C). I too have been considering a move to WordPress for similar reasons — MT feels unloved, a little slow and cumbersome these days — and I’m using the most recent version. The only thing holding me back is the somewhat inconsistent ‘templating’ language WP employs, which is really a kind way of saying PHP functions! However the new WP admin, the rapid release cycle, the ability to simply add photo galleries (a bit easier to create than with MT) is slowly winning me over.
It’s great to hear that you may start writing some more, so look forward to reading your forthcoming blog posts.
This is wonderful–congratulations on the redesign, Doug. The new look is lovely, of course, but I’m especially excited that you’re planning to write more. Can’t wait.
Glad to have you back, Doug. Great job on the redesign! I miss the old SD logo a bit, but I’m also all for throwing it all out and and starting fresh sometimes. I’m looking forward to reading your stuff again :)
Loving the new design, simple and elegant
Come on over Paul :)
I’m loving the way things are going with WordPress – and once you get used to the templating stuff it really gives you a lot of power.
Great to see this up and running Doug! :)
I know what you mean about how tricky it is to find time to update the whole design of one’s own site (mine recently relaunched in December…but I’d been promising to do it since January ’08!) and from what you’ve said, it sounds like you’ve got far more going on in your life than me!
I like the new design, the colours, feel, and the grid layout (also something I introduced on that redesign of my site too – so it’s something I definitely like).
This is quite different from the previous version of ‘stop design’, a site that was always a benchmark for css goodness, but that was starting to show its age in the styling aspects…(just my opinion).
I’m also pleased to read that you’ve decided to write (online) more again. It had seemed like you’d vanished totally from the blogsphere and gone underground a bit, which would’ve been a shame. I look forward to more of your posts and wish you the best for 2009.
Custom slugs, Doug! Don’t just use every-word-in-title-no-matter-how-long-and-interrupted-by-ccntd-chrctrs as slug.
Really like the new site Doug, congrats on getting it out the door, it looks great!
Very nice and clean, easy to read. I like it a lot! Welcome back, Mr. Bowman.
I always appreciate a nice, clean design. Given that I tend to lean toward grungy/dirty more often than not.
It’s nice to see stopdesign making a triumphant return, as you were one of the few that pushed me in the direction of Web Standards way back when.
Also, good to see you kicking the out-dated and neglected to the curb. I’ve never had a pleasant experience working with MT, and obviously have nothing good to say about IE6.
Wow, great job! The site looks fantastic!
Wow! Great new site and welcome (again) to the WP-family. When we first met it was actually 2 months before the first release of WordPress and you had given me some tips, so from the first release you’ve had an influence on the software. (Which was pretty rough around the edges at the time!) Honored to have it here on Stop Design.
Clean and functional with lots of subtle details. Looks great! I’ve been going through the same cycle of wanting to write more and then loosing interest because of my own dated design and content. My site is also currently on an old install of MT and I too have a redesign in the works using WordPress. Cheers to a new year, a new president and more writing from everyone. Welcome back, Doug!
Welcome back. Love the design!
Congrats with the new design, and the new focus for the site. I like it. I’m looking forward to your post on applying the grids to the WP templates. Combined with template frameworks like Crowd Favorite’s Carrington (http://carringtontheme.com/), this could be a very powerfull tool to bring professional and flexible designs to WP (not that this is totally absent, but still).
Douglas, congratulations on the new design and on the fresh ideas for new articles, looking forward to reading your articles. The grid-enabling feature is very clever!
Well done! I hope you’ve archived the old design—it was a masterpiece of Web design then and now.
Tight. Love it and the humour – ie6suckit.css
I look forward to upcoming content.
Cheers
Awesome! I knew something was new when I saw a dozen new posts in my RSS reader from stop design. You may have inspired me a bit more to start my blog up anew.
really nice redesign. i really like the different headers too. see you on twitter ;-)
Very nice redesign! It’s exceptionally clean and easy to read. I also love the changing header colors for different sections. Of course, it’s no small task to change CMSes, so congrats on the move to WordPress too.
Very nice work. Welcome back Doug. :)
Nice work Doug!
Hard to belive the site is redesigned.
I surly miss the old one, but hey new year, new start and your kicking it pretty good! Keep up the good work!
Cheers
Welcome back! The new design looks great at first glance. I can’t wait to explore the rest. I’ve been working hard to get my own re-designed site in shape. I’m also tempted to drop IE 6 entirely and even tried to use Dean Edwards’ IE7 script to fix some of its problems but I still had to create a CC style sheet to make the site work in 6 and 7. Sigh.
I’m not sure what that wooden thing is in the header of the page [some ancient artifact perhaps?] but all in all I dig the new design. I think you hit the balance of personal and professional that you were going for.
Only glitch i noticed – i’d check your margins on the about page grid. With a font size smaller then I think you intended [whatever i happen to have set here in camino] the right column touches photo in the left gutter. It could use a sorta min-padding-left acting behavior so the pixel sized background image dimensions don’t clash with the ems based sizing. [Though to argue with you over semantics I’d say a portrait of the site author is content just as the screenshots are and not a stylistic element. Using an img here might help hold the gutter open as a happy side effect.]
Look forward to reading more from you soon!
Looks great. I like the option to view the site with the grid overlay. Looking forward to reading what you post and following you on Twitter.
Glad to have you back Doug! It looks great!
Love the new design. Have been looking forward to you next redesign in a WHILE.
Thank you for linking to http://idroppedie6.com – Whatever we can do to help the cause of abolishing IE6.
Looks great Doug! Although, I was never worried about that. ;-)
The site looks great. stopdesign was the first serious design blog I ever read and I used to read it every update. I’m glad to see you made a comeback.
Welcome back! The new design looks fantastic, and I’m glad to hear you plan to write more :) Like Shust One, you were one of the first Web design blogs I picked up when I was starting out, I look forward to learning much more from you in the coming years.
Great redesign! Finally someone to use ems for grids! I started to believe that my em based framework Emastic is not so “IN”. Welcome back!
Glad to have you back doug.
You got it just right. IE6 IS the new Netscape. There is always one browser sticking around just to hold back new technology. And when one leaves another pops up. When IE6 is gone we will all hate IE7 just as much. When will some sort of organization force standardization???
Nice work Doug…I’m a new reader…I kind of stumbled on your blog through Blogger…I like the new design! I’m just getting my feet wet in design and was hoping you could answer some of my questions…most of which are on my blog…if not that’s cool, I understand you’re a busy man
hope to hear from you
Stunning. As always. Welcome back, Doug!
Very nice, clean and easy to read, I especially like the idea of being able to turn on the grid to make sure everything lines up, great idea.
Makes me want to get into a redesign but how many times have I had that idea!
Super clean, very nice!
Douglas, you are the one who made me consider of becoming a web designer. That’s ages ago. So I owe to you in a way.
Looking forward to reading your stuff.
Welcome back.
Doug, this redesign is awesome. I’ve been following your posts and work since mid 2003. Glad to see you’re getting back into writing. Congrats!
small query here, is it ok to have the top navigation bar use image files for the links as supposed to hypertext from a web standards perspective?
@gav – Where do you see images in the navigation? The only 2 images I’m using are 1) the little triangle-shaped tick to help highlight the current nav item and 2) a background png to darken the strip where the nav is. But all the text in the nav is text, no images there.
Great job, I love it. Hope you’ll write more often.
Just an opinion, maybe it looks better if all your pages have a top object, like blog has a pencil.
Not terribly important to you anymore, I suppose, but there’s no such thing. The PHP is strictly a rendering layer for the dynamic publishing option; no changes at all to your templates(excluding plugin support).
I’m curious about MediaTemple blaming your software—of course—for the security intrusion. Did they elaborate on that at all? For several well-established reasons, that claim seems…questionable.
@Su – To elaborate as much as the rep told me… they weren’t certain in it was MovableType, but that was the only suspect they could think of. The files they found were owned not by my account, but by apache. (So it wasn’t just someone who had gained access to my ftp/ssh user account.) I was running no other software on the server, and I had disabled my contact form a month prior.
And on the PHP in MT thing, I was using a ton of plugins for the old design. I tried using the PHP publishing option a few times, but always ran into issues, I assume because of the numerous plugins I relied on so heavily.
Your gid has a wee little bit of problems to anyone who has set his/her minimum font-size to 12px or higher. For example, on the front page, the jumps to the right, as if it had a 50% indent or something. The footer of this page becomes very wide, triggering quite a bit of a scrollbar. This could also be related to the issue mention by Chris Casciano above; haven’t checked to much the details yet.
Wow. It’s been a little difficult to keep up with all the comments here. Especially earlier in the day while I was still at work. Thanks for the kind words, everyone. Glad to know hard work and attention to the craft still pays off.
A few of you mentioned you hoped the old design (v3) was archived. It is, along with the first 2 versions of Stopdesign. They’re all linked on the About page. Scroll down to the History section. Version 3 isn’t very complete yet — I haven’t had time to grab more pages from the server yet. But I captured all the main index pages.
Oh, and it’s fun to see photos/icons for everyone here. This is the first time I’ve had those in comments here. If you don’t have an icon beside your name, you can go get one at gravatar.com.
@Chris Casciano and @Philippe – I’ll have to check into the grid at lower text sizes. I’ll admit when I was doing my checking, I only ever bumped up the size, but never dropped it down.
As always Doug, an inspiration and a frustration (as in “Darn, I’ll never been as good”).
Bravo!
Came here to leave a comment because you said people were leaving them via twitter.
Excellent design. Love the flow, but I think I love the fact that you are back to blogging here once more.
yay!
Doug, In my comment, I was refering to minimum font-size (in Firefox: Preferences > Content > advanced button, there is a pull down with the appropriate label; or in Safari: Preferences > Advanced, ‘never use font sizes …’).
I have mines’s set to 12px (and my prefered font-size to 16px). Even then, I can’t read the text on many pages. I also know quite a few users who set their preferred font-size to 12px _and_ the minimum font-size to 12px.
The font-sizing method you use (font-size:62.5% on body or :root) is well known to cause issues for users.
Clean and simple, love it!
It looks great. It looks as if Khoi Vinh remade SimpleBits, which I suppose is a compliment to all three of you.
Good job, clear and clean!
Great job, I love the new design!
Design aside – I’m just looking forward to some more writing!
It’s hard work though. My blog has been similarly neglected recently. Must do something about that this year.
Wow, fantastic Doug. Very clean and to the point. It’s funny I just did an online interview for spicywebdesigners.com and StopDesign came up as one of the daily read blogs/sites I would catch up on in 2004-2005 as I was entering the world of understanding Web Standards. Glad to see you finally updated your site. I will start catching up again :)
I confess I did not read every comment before adding my own, so apologies if I’m providing redundant information. Humbly submitted: I noticed your recent tweet about at-replies on twitter becoming the new blog comments. I just found Yoast’s Tweetbacks for WordPress plugin, which can import tweets about your posts as comments. I’m about to try it myself, since so much conversation has indeed moved to Twitter.
Loving your new design. I’m teaching a web design class this term under the Graphic Design umbrella at Scottsdale Community College in Arizona. One of my students just wrote a (favorable) critique of your new design. Many others chose Flash-only sites with poor information structure, so I’m very happy to have this one shining example of what we’re really aiming for to hold up during my next class.
whoa. This is a really cool surprise for me.
I didn’t log onto my bloglines account for a while, and when I noticed a bold “21” besides your site, I tought there was some mess with your RSS.
Very glad you’re back blogging… 2002-2004 was the period I got really hooked about web authoring, and I vividly remember digging your site – great content, and a real pleasure to stare at.
It’s nice to see that sometimes the good things come to… a fresh start =)
Dear Douglas Bowman,
+ Nice to see your redesign and posts for a long time. :) But to tell the truth, I still prefer your previous version of this site. I MISS IT.
+ Regarding this redesign, I do not like the colors, which hurt my eyes. Did you check the usability of this site? Do you care these things?
Use colors but don’t abuse them.
Colors are nice but if poorly used they make a webpage very unsightly. If you have some dubts about colors you used on your site, take a look at Adobe Kuler an useful web application to create harmonious color themes online for your blog/site. Source
+ Don’t get me wrong. You are the web designer i love most. I learnt a lot from your site and design.
+ Could you give me more detail about how you “modify” WordPress and plugins you use for this site? Do you still use Markdown?
Best regards,
Mr. Nguyen
Hanoi, Vietnam.
Hi Doug, turns out firefox 3 allows one to drag background images, which led me to think the top links were image files, ooops.
My advice to folks who are missing the old design is to go to http://web.archive.org/web/*/http://v5.stopdesign.com
congrats on the new design, and most importantly on dropping IE6!
way to go! – doesn’t it feel better already?
Doug, welcome back. You’ve been bookmarked.
Does no one else think this design is too awfully close to SimpleBits? The color, the horiz nav, the 3-column grid with date on left entry on right …
@Billy: shockingly, the use of a 12-column (NOT 3-column) grid, horizontal navigation (at least half of ALL websites) and date placement do not constitute “too awfully close”. Especially if you are a designer yourself, you will find that there are more differences between this design and SimpleBits than there are similarities.
@Billy: I agree, it was the first thing I thought when I saw it. Same header, same body, same footer — with a few subtle differences. I think simplebits comes off more elegant though; this feels cramped, and the pencil feels a bit out of place.