Until some future version of HTML gives us new native controls to use in a browser, at Google, we’ve been playing and experimenting with controls we call “custom buttons” in our apps (among other custom controls). These buttons just launched in Gmail yesterday, and they’ve been in Google Reader for two months now. The buttons are designed to look very similar to basic HTML input buttons. But they can handle multiple interactions with one basic design. The buttons we’re using are imageless, and they’re created entirely using HTML and CSS, plus some JavaScript to manage the behavior. They’re also easily skinnable with a few lines of CSS, which was a key factor now that Gmail has themes.
I thought it would be interesting to provide a portion of the background on our buttons here, and discuss some of the iterations we’ve been through so far to get to the current state.
Background
Today’s web apps allow increasingly complex interactions. Users can view, create, manage, and manipulate all kinds of data, from email messages to feeds to photos to blog posts, or even choosing what their DVR records on any given night. We’re at the point where these apps need something beyond standard HTML form controls and basic hypertext links to represent the actions a user can take.
A basic <input type="submit"> could be used for single actions, a <select> element could be used for a compact menu of actions, and <input type="radio"> could be used for selecting mutually exclusive options. But we’re left with no way to represent other interactions common in desktop apps. Such as a checkbox that represents more than just on or off. Or the use of auto-complete to refine or narrow the options in a drop-down menu. On top of this, the controls we can render have significantly different appearances across browsers and platforms. Even within a single browser, buttons and select menus have quite different designs.
Enter: the concept of custom buttons.
The first iteration
Not long after I started at Google, I remember seeing mockups for a new product that eventually become Google Spreadsheets. The mockups I saw used simple buttons that looked similar to default HTML buttons in certain browsers. But they were subtly different than any default buttons I had ever seen before. The giveaway was seeing three buttons sandwiched together to make a pill button:
At first, I thought they were just generic browser-agnostic representations — and wishful thinking for the appearance — of actual HTML buttons. But once we started using an internal-only version of the product, I realized this button design actually got built into the product. That was fine. But I cringed when I realized how the buttons had been implemented. Each button was set up with a nine-cell table so they could place each corner image, and still allow the button to expand in all four directions according to the width and height of the text inside:
Eliminating the table and corner images
I knew there had to be a better way to render these buttons than using tables, and especially nine-cell tables just for the tiny little corners. So I tried creating a few prototypes to improve our button code. My first button attempt, which I named Custom Buttons 2.0, (version 1.0 would be the nine-cell tabled version done by one of our engineers) used a similar trick that I used for event chips in Google Calendar: the top border was one element with 1px left and right margins, the middle of the button was another element with left and right borders, and the bottom border recycled the styles of the top border with 1px left and right margins. This created a one-pixel notch in each of the four corners, giving the subtle illusion of a small rounded corner.
That 2.0 attempt was fine, and worked pretty well (as I expected) in almost all browsers. But it required that each button as a whole either be floated or positioned absolutely with a width. I wanted a set of buttons that could be treated as inline elements, and that would take up as much horizontal space as the text inside each button needed.
Going inline
My 3.0 attempt relied on treating the buttons and everything inside them as inline elements. The top/bottom borders still needed to be rendered separately from the left/right borders to get 1px-notched corners. The left/right borders were rendered on the outer element. The top/bottom borders were rendered on the inner element. Because borders don’t compound and add to the width or height of an inline element, we get the 1px notches in each corner. I ran into a lot of frustration with this inline approach until I remembered display: inline-block. That seemed to solve everything at once.

The magical inline-block solved everything, except in IE. That’s where the genius of Google engineers came in. They knew how to get tricks working in all browsers, and this technique interested a couple of them enough that they dedicated the time to make it work.
So 3.0 buttons were fine. After some modifications by our engineers, they made it into live production code. I believe 3.0 buttons are currently still in use for edit buttons in Google Sites, and in editor modes for Google Docs. (As of this writing. Expect those to change in the near future to buttons described below.) But I was still bothered by the requirement of a background gradient image. Not only was this an extra request to the server, but if anyone wanted to change the colors of a button, they’d be required to create a new gradient image. This wasn’t flexible enough, in my opinion, and I thought we could push further.
Eliminating the gradient image
Instead of rendering the gradient with an image, I thought we might be able to simulate a gradient with a few bands of color. With a few light grays laid beside each other that were close enough in value, we’d get something that looked like a gradient. With only two bands of color, I got a glossy-looking button with a sharp division between the two bands of color. Not what I wanted. Adding a third band of color between the first two colors blended each color together better. So three color bands it had to be.
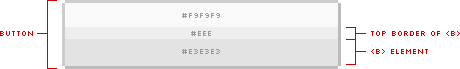
To get that band of color and fake the gradient, I had to insert one more element in the button code. I chose <b> because it was short, and semantically, it didn’t mean anything. That element was absolutely positioned, so it could live inside the button and behind the text without affecting anything else. For the button itself, I used the almost-white #f9f9f9. For the <b> element I used #e3e3e3. The <b> element was absolutely positioned to the bottom of the button, and given a height of 40%. To get the middle band of color, I added a top border of #eee to the <b> element.
Another demo page for Custom Buttons 3.1 shows my attempt at getting this pseudo-gradient to work. It works in Firefox and Safari, and probably a few other modern browsers. But not everywhere. It was never perfect, and I don’t recommend using it in production code. Again, I couldn’t get this working right in IE. Google eng to the rescue again. To see the final code we ended up using in Gmail and Reader, you’ll have to reverse engineer the button code in one of those products.
Sweating the details
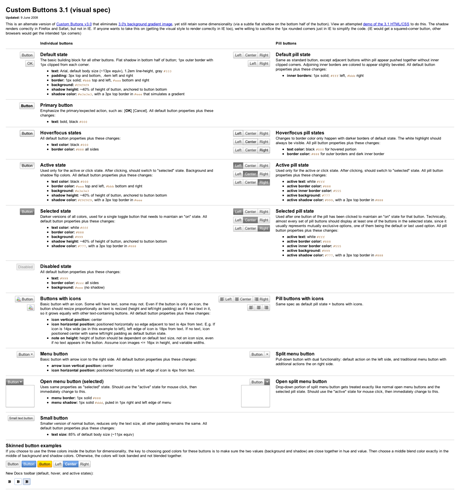
If we were going to undertake the task of recreating basic HTML form controls, we knew there were a lot of details that need to be accounted for and thought through. Like all the possible states of a button: resting, hover, focus, active, toggled-on, and disabled. There are also the accessibility ramifications of creating non-standard controls. I’m sure we haven’t factored in or solved every access issue yet. But engineers are working on that. Here’s a glimpse of the many states and types of buttons, along with the visual specs we had to think about and create if we were really going to replace default buttons and menus:
Major credit
I certainly didn’t create the concept of custom buttons at Google. Nor did I write the final code that made it into production. I merely initiated a couple steps to improve the methods we use to render custom buttons. My portion of the iteration is what’s documented here. There were many other steps in making these buttons a reality.
These buttons never would have made it into production code without the help of several Google engineers. One of the primary aids, Emil Eklund, helped fix a lot of my code for these custom buttons, and got it working in the browsers Gmail supports. He just posted an entry on the Official Gmail Blog yesterday about the label and folder-like functionality behind the new buttons in Gmail. Two developers (no longer at Google) also contributed heavily to the original button code: Ryan Carver and Greg Veen. They deserve huge props too.
Even more credit for the launch of these buttons in Gmail goes to one of the Gmail designers, Michael Leggett, who dreamed up all the fancy new functionality and interactions behind applying labels. Michael gave me lots of feedback and suggestions as we were building the original specs for 3.0 and 3.1 buttons. He also created countless iterations of the button interactions for Gmail, and endured numerous reviews and feedback cycles to finally get them launched in the product. If you like the new labeling menus in Gmail, Michael is the one to thank. The menus are especially slick if you use the new v and l keyboard shortcuts, along with auto-complete to apply labels (and even archive at the same time) without ever touching your mouse.
There are numerous other designers, developers, and engineers at Google who touched these buttons at one point or another. They all deserve credit too. I’ve only given props to four of the most prolific people who made these buttons a reality.
These buttons don’t permeate the entire Gmail or Reader interfaces yet for all browsers. (e.g. Compose view is still using default buttons for older WebKit browsers.) But now that these buttons are reusable components, expect to see us using them in more places throughout Google as we find good uses for them.



Forgive me if I missed it somewhere, but is the custom buttons visual spec available for viewing somewhere? I’d love to see the details, if possible.
Thanks for sharing your process!
Awesome post. I think it’s great that companies like Google are approaching design in this manner and to this level of detail. I do like the idea of native controls for consistency, but outside of OS X the native controls are pretty clunky.
Is there any way you can link through to the 3.1 version as you’ve done for 3.0? (Or is that super-double Google secret?)
Thanks and keep up the fine work.
@Jason – I decided to keep the entire visual spec just a small preview image for now. I’d rather err on the safe side of what I can show.
@Justin – the 3.1 version is linked above too. It just doesn’t have a thumbnail image, so you may have missed it.
Is it only my browser or 3.1 version buttons are actually not working on pressing? Just curious to see them in work on your test page, but couldn’t.
Hi Doug,
The design of the new buttons is nice, but I’m confused as to why they’ve been implemented as a
div, rather than abuttonelement.A
buttoncan be styled just as well as adiv, and nest all the additional style-hook elements you need for the visuals. The complaint I have with the newdiv-based Gmail toolbar is that if I tab through the page, and I do, thosedivs masquerading as UI are completely ignored, because the browser doesn’t treat them as buttons. The implementation breaks standard keyboard navigation, navigation which used to work in Gmail, too.If, as you suggest, you continue and replace the ‘Send’ buttons as well, it will presumably be impossible to hit ‘Tab: Enter’ to send a message, inconsistent with every other form control on the internet.
Now I appreciate Gmail has its own custom scheme of keyboard shortcuts, but they’re just that, custom. I don’t understand an implementation with seemingly zero design impact which breaks expected behaviour.
This is coming out a bit ranty, and I don’t mean it to sound personal. Trouble is, after years, all we see from Google as a whole is release after release of otherwise impressive products totally disregarding semantic mark-up and web standards.
Sometimes it’s a saving in page weight, sometimes it’s clearly visual design demands, but in this case, there appears to be no discernible advantage to having thrown away the HTML element that already worked.
It’s somewhat disappointing.
@Ben – I hear you. That’s one of my frustrations of working at Google. Web standards get thrown out the window in favor of faster code, or internal coding standards. That’s why all of my example code used
buttons plus a few comparisons with<a>. I was trying to set the example early on. I always preferred that we use button elements for semantic and access reasons. But even I was having trouble styling buttons the same as a’s. I wasn’t around for the retooling of my code into divs. But I’ll pass this question to the engineers again to see if a switch back to thebuttonelement is possible.@Ben – I just tried tabbing on the main Gmail interface and lo and behold it worked… Kinda. The new buttons did indeed get highlighted (with a small black border), and I could activate them with the spacebar. There seemed to be some weirdness with the dropdowns, but the buttons seem to work.
I noticed these new buttons when I logged onto Gmail recently, nice to read a write-up around them. I like the new look, but it seems like it might be easy to misclick. The buttons, at least on my medium-large resoultion (1400 by something widescreen) seemed pretty narrow height-wise and close together.
Then again, could be just me clicking callously.
Hey,
thanks a lot for sharing. It is a fabulous read. Seriously. Is there a way you could post the final code that made into production?
@Jean I don’t even have the final code to post. If one of the engineers or developers post the code somewhere, or open source it for some reason, I’ll let you know here.
While I agree they look kind of cool, and the work to make them correct in all browsers is impressive, I’m stuck wondering “Why?”. I can’t name a single actual problem with the old implementation. And some things (like the scrolling weirdness with the Labels menu) are just the same as last week, and still *worse* than the “Older version” or even “Basic HTML”.
Google’s priorities can be frustrating for users. Every pixel has to be perfect in GMail even on IE, while Google Groups is virtually unusable (still no spam filtering or killfiles, so it’s almost entirely spam). And GMail is the “BETA” one! That’s one nice thing about shrinkwrap commercial software: you can send a strong message to the company by simply not buying an upgrade. I would not have paid for any GMail updates that I can recall. There don’t seem to be (m)any channels for users to say “Stop messing with a good thing, and fix these real problems instead!”.
I know you’re a visual designer, and none of this is your fault in the least, but if you told your bosses that they’re risking irrelevance by optimizing the wrong things, I’ll totally back you up. :-) We do appreciate this small peek into Google from the other side of the glass.
Hi Doug
What a great post, thank you for sharing. I think the buttons look great, tabbing works just fine in Firefox, and Iet’s face it, all design is a compromise – but that doesn’t diminish the chosen solution in any way to my mind.
In any case, whatever the pros and cons of the solution I really enjoyed the insight into the process, so thanks heaps.
Interesting writeup. This got linked to on Hacker News, and I wrote a somewhat lengthy comment there that I just realized would’ve made more sense to post here, but it seems a bit silly to repost it so I’ll just link to it.
@Ken and @Jebadiah – thanks for your thoughts. One thing I’ve learned in many years of designing for the web: it’s difficult to please everyone. The larger the base of users gets (as is certainly the case with Google products) the more that difficult becomes *impossible*. I can’t speak for Google, but I know many people there try hard to build products that work for everyone. They experiment and test UIs all the time, constantly trying to find ways to improve them for the majority of users. Sometimes they’re successful on first go, sometimes it takes a few tries.
I tried to articulate above the “whys” of creating custom buttons, but perhaps I didn’t do a good enough job.
Very interesting read & examples, indeed!
I noticed the new buttons when I logged into gmail today. Guess what I did immediately after that? I disabled images in my Firefox 3 browser and reloaded the page. Guess my wonder when I noticed that the slight gradient on the buttons remained intact after that!
I was scratching my head and then thought that probably, this is a new trick — using a part of the new CSS3 specification (like the new imageless rounded corners are) — and then, via Twitter, I dropped into this explanatory post! Thanks! :-)
And while I might not appreciate having that many nested elements, which are needed purely for style reasons, I surely appreciate the technique, especially the ‘gradient-like’ one.
Finally, (a bit off-topic), I am very pleased to see that you are writing again, Doug, and that your website has new design. For years, I’ve been checking stopdesign.com, every once in a while, but no new content was to be seen (after you went with google). I lost hope, but these days, something made me check twitter & stopdesign.com again and lo and behold! you are back! :-)
Cheers!
Thanks for sharing this. I wonder what other visual or layout based systems could be created using the “custom buttons” philosophy. This sure beats slicing everything in Photoshop to achieve the look and feel.
great post! thanks for sharing this.
Thanks for this insightful article. Sweating the small stuff is indeed worth it and it’s my passion as well :)
Please give us back our standard form controls ! You just killed keyboard accessibility and usability for a lot of users … :'(
Great post, really interesting to hear some detail around a small design element. To the average Gmail user it’s pretty tiny but its the sort of thing that we, as designers, are infinitely capable of obsessing over.
We’ve grappled with similar problems for months on a project I’m working on. In search of another possible solution, I’m off to reverse engineer ;) Thanks.
It can be really good for the entire web if google would open source these buttons. the web will be a better place…
i say if google really care and want to show that, they should let us use it. everyone will benefit.
who agree with me?
Isn’t this little bit over engineering? I know, they’re google but still I think something is wrong in here.. class names are very long and they used the same class names (or prefix of class names) on every single nested divs. Why didn’t they use inherithence? Take a look, same goog-imageless-button prefix at classname on every element. They even used it twice at the first element.
ArchiveIt’s very readible, however It doesn’t need to be this way unless Google is planning to support public themes for their webapps in the near future.
Hi Doug! It was nice to read about the process that goes behind creating these new buttons, and to learn about others who were involved!
I think using the fake gradients is an interesting alternative to extra request on the servers or creating new images. I assume that this has it’s limits though, nesting several elements, and is used for minor aesthetic choices.
It’s nice to see Google reusing the same components throughout different applications.
Let’s hope drop-downs are going to be the next focus. I listed all the different Google drop-downs over a year ago: link.
For someone who uses many Google products, it’s awkward to have different interactions with similar components.
Great and insightful writeup. I can tell you that a few persons I know and myself (separately) launched Firebug on those buttons to see how they were built.
My only comment (others will disagree, and I wonder what your testing’s results were) is that having the Archive button in the same pill as Delete/Spam makes it too easy to hit the wrong button.
Maybe I’m exaggerating Fitt’s law here, but I now feel that I slow down my mouse more than before when going for the Archive button, to make sure I hit the right one.
Sorry guys, here’s the code piece..
<div tabindex="0" act="7" class="goog-imageless-button goog-inline-block goog-imageless-button goog-imageless-button-collapse-right goog-imageless-button-primary" id=""><div class="goog-inline-block goog-imageless-button-outer-box">
<div class="goog-inline-block goog-imageless-button-inner-box">
<div class="goog-imageless-button-pos">
<div class="goog-imageless-button-top-shadow"> </div>
<div class="goog-imageless-button-content"><b>Archive</b></div>
</div>
</div>
</div>
</div>
Doug, I just wanted to say it’s great to see you posting again. I didn’t even realise how much I miss this kind of sweat-the-details article about pushing the state of CSS use. A few years ago such articles are common but nowadays almost all developments on the CSS front seem to be very incremental; one of the things that had gone missing is, simply, you.
Really nice and clean buttons,.. it was a nice surprise to see it in Gmail :)
Thanks for the post. My only complaint is that the “Move To” and “Labels” boxes together are redundant.
I appreciate the openness (though the acknowledgements are amazingly inward considering the Web) but I have to strongly take the side of people who suggest using form buttons. You can’t please everyone, which is why it’s best to use the standard rather than go down your own path (which will keep branching in complexity and gotchas) and I am quite sad to see accessibility and convenience become a secondary goal.
Nesting HTML inside of a button tag (the <span>’s in the prototypes shown above) will cause the HTML to be submitted in Internet Explorer (instead of the form value). It’s a pretty well known issue. That’s my guess as to why they went with <div>’s instead of <button> tags. I know YUI puts their wrapper HTML outside of the <button> tag to get around this issue.
Interesting – I have to say that I’m a little distressed by the idea of making web apps work more like desktop apps. One of the reasons people have flocked to web apps is that they provide a simpler and more consistent interface. Making non-standard elements that don’t work in predictable ways is a bad idea.
Also, your dropdowns in GMail show a magenta border for a second or so in Chrome – whether that’s a GMail bug or a Chrome bug, I guess it all needs to go to the same place. :-)
http://dl.getdropbox.com/u/12042/gmail-magenta-shadow.gif
Doug, I like your version with less code better than the version that has been implemented in gmail. Five nested DIVs! The dropdowns look cool too, but when I looked at them, there were implemented with tables. I like your implementation of the submit button on the comment form. Rounded corners for browsers that support them and a nice gradient image for the background color. The button is simple and elegant.
It’s good that you’re writing articles again. I’ve alway enjoyed reading what you have to say.
@Ken and @Jebadiah (and anyone else that prefers browser buttons)… we agree! Browser buttons are better. They require less code and they are more familiar. We didn’t change buttons just to change the buttons. It was part of a bigger project to make labels more accessible and powerful. We were finding that the things we wanted to do with buttons, we couldn’t do with the browser buttons. So, we set out to make the custom buttons consistent, accessible, and as minimal as possible. We will continue to iterate on labels in Gmail. So, keep the feedback coming.
Nice, but as Ozan pointed out: around 500 bytes of HTML for one button. Why this classitis?
It’s interesting to see the trials and tribulations that people go through, especially a major corporation, to get something to work on all browsers.
I’ve looked for cool buttons before and it’s such a pain in the butt to get anything to work with IE. I guess that’s why you guys did Chrome…
Communibus Locis
@Jemaleden
I think it’s the opposite… with web applications the interface can be any hybrid mashup of html/css/jss/flash/flex/silverlight/java/activex/etc, skinned to look like pretty much anything at all.
With desktop applications there is a much wider element of consistency, just about every app I use has the file/edit/etc menu up the top, toolbars underneath it then the workspace.
I try to leave styling of buttons to the web browser.
So if user’s are used to Mac style buttons, they’ll get buttons in the Mac style button.
If they are used to KDE style buttons, they’ll get the KDE style button.
If Firefox 3 has nicer buttons than Firefox 2, then the pages will reflect that too.
Less work for me. I’m not sure the user will mind with older browsers / platforms.
Stephan
*Is very curious about the benefits of this approach as opposed to using a background image*
(I can only come up with scalability and easier color changes, but we have page zoom nowadays)
Accessibility issues for custom widgets like this can be solved with WAI-ARIA.
tabindex=”0″ would put the button in the tab order.
role=”button” indicates to screen readers that it’s a button
role=”presentation” on any child elements of the button indicate that those elements were inserted for presentational purposes only, and are not meaningful for accessibility
You guys forgot (I think) to add cursor: pointer to the buttons. May have been left off intentionally but I think anything clickable the mouse should turn to the hand.
Awesome job though. I was taking a look at the new buttons with Firebug yesterday.
@Ben
Well, there are different kinds of consistency. :-)
I’ve often heard desktop developers complain about the paucity of web forms: “Where’s my combo box?” “Where are my sliders?” But I don’t get the feeling that most users know how to use those things to begin with, and are only willing to experiment with desktop apps because they know they can “undo” to get themselves out of trouble. The web makes undo tricky (even if it’s available, most users won’t know about it), and I’ve seen a lot of users that seem gun-shy about web forms after years of flakey browsers and tricky interfaces. Keeping it simple with elements that they recognize (styled however the platform does it) and know how to use (no crazy “radio button reloads the page” crap) makes them happy.
But I don’t have any hard numbers, just years of watching older people peering at web pages with fear in their eyes. :-)
The first thing I saw yesterday when I logged into gmail where the new buttons in the efficient new toolbar, and I thought it was a great step when it comes to Google UI design. Really neat write up on a topic that is very interesting, how to both please the crowd with nice new and efficient UI design and at the same time not make 5% (in Googles case that is a lot of users) of the users experience worse.
Excellent view of what goes on behind the scenes. I saw the new buttons and assumed they were using background images.
Glad to see you’re writing again as well, I’ve read several of your articles in the past and its good stuff! Keep it up!
Great article Doug. I must say though it’s sad to see you losing out on the standards argument with the team at Google. Where’s the love?
Anyways, the feau gradient is a pretty cool trick, and all of the backflips that went into styling the buttons. Thanks for sharing.
And yes, your new site design is gorgeous. I guess full page width is fully “en vogue” now. Of course, it has been for a while, but Stopdesign marks it as official.
Great post.
So often buttons get forgotten, ‘cos they look fine by default in OS X. Unfortunately once you move to Windows, ugh!
Soon as I saw those custom buttons in Gmail I immediately though those are really nice! I jumped to the conclusion of them being image based until I saw the CSS class name and realized there wasn’t a background-image. I tried looking up the methods to create them but I didn’t find much on the topic. This saves me the time of having to figure it out :D
Really elegant looking end product. Good work!
I am by no means a developer, and just skim over all the technical mumbo-jumbo above. That being said, I do enjoy the sleek new design. However, one small suggestion, purely from a visual design prospective. When hovering or tabbing through all the various links, the border of the buttons is changed to a darker black color (good). But if one of these buttons is in one of your so-called “pills”, the shared border does not change to the darker color like the rest of the edges of the button do.
OK I’m done being incredibly anal now. Thanks for the writeup. BTW, you’re in the top 10 on Reddit, congrats.
Thanks for the writeup.
And thanks for the and tips. Didn’t notice those in the latest version.
Thanks for posting the details on this, Doug! When Michael told me you did away with graphics for the 3.0 buttons, I was keen to see how it was done. This is awesome.
Great writeup Doug. Late last year I redid the way we did buttons in the web app I work on and came to a very similar solution involving links, button elements, nested spans, and inline-block. We were able to find a workaround for the Gecko issue you mentioned, there’s a vendor pseudo element that you can select to remove the phantom padding.
button::-moz-focus-inner { padding: 0; border-style: none; }button:focus { outline-width: 1px; outline-style: dotted; }
There’s a similar bug in Chrome that doesn’t yet have a fix or workaround, but perhaps you could put some pressure on it? :)
In the early 90’s I happened to be implementing my own very simple GUI frameworks. To keep things simple, everything other than static text was in a button. The buttons could have up to three lines in the label, and were easily relabeled. Without the benefit of shading or alternate fonts, I found it helpful to follow conventions such as [Action…] or [Label: Value] in hinting at the role of a given button (i.e., either action or value display). Multiline, multipurpose buttons can provide an interesting (albeit archaic, in my example) design basis.
I doubt you’d like to go this far for your purposes, but one thing I had added was a two-character code in the upper left corner of each button, which defined a keyboard access code. So the GUIs (which were intented for use on heavy, mobile equipment) were also immediately usable without a mouse.
I’ve experimented with autogenerating similar codes in a DOM context, then responding based on very crude methods of grabbing focus to a textbox. I would like to believe that something better implemented could, in some contexts, provide for keyboard accessibility combined with excellent discoverability of function-to-keycode associations.
Back in 2003-4, I worked for an international shopping portal (now defunct) with at least 70 clients. The portal subverted the client checkout, directing to our own site, which calculated an international shipping rate and concluded their checkout process. Our site not only had to mimic each client site in design, it also had to handle i18n for at least 8 languages. Each client portal site had at least 4 image button styles, with 10 individual uses, resulting in at least 80 buttons per client.
It was left to me to design a programmatic solution. From various sites (thank you, alistapart !), I came up with a design incorporating an outer DIV (for placement, identification, and to prevent an image caching bug), a SPAN (with an ever-expanding background image side), a SPAN (with the opposite background image side), an Anchor Tag (to… link), and an inner SPAN (to style the text). Each site had a custom CSS file to define the styles applied, and up to 16 images (2 per button, 2 more for rollover effect if it called for it), noting the left and right sides.
Wrote custom Java tags to handle displaying them, one for standard anchor links disguised as buttons, and another for replacing form submit input buttons, which had additional NOSCRIPT code to replace with a stylized standard button in the event the user had JS turned off.
Threw in a few browser-specific hacks like the commented-backslash hack and the greater-than sign to tune for browsers.
It ended up working for us just fine.
One of the reasons I mention for the outer DIV was a caching bug. After 30 days, the images locked in the SPAN tags were somehow cached in IE, which cause the image to disappear on rollover, making the button blink or vanish. Having the enclosing DIV prevented this issue.
Very interesting, thanks for sharing. So much to learn, but I learn from examples and these are great.
I am on gMail on FireFox 3.0.4 on ubuntu.
No new buttons yet.
I have them on FF at work on Windows XP.
Thanks for the post – I like the new buttons.
Using borders for the gradient is a nice touch.
One way I’ve tried to do similiar styling is to use white(90%) -> transparent gradients(png) for ‘highlighting’ and black(90%) -> transparent gradients for shadows.
These over the top of solid colors can create some nice gradients which don’t need new images for different colors.
Thanks for this writeup Doug! I’ve been looking for something to accomplish exactly this for a handful of projects I’m working on.
I can’t say I am either for or against these particular buttons. They have obvious advantages and disadvantages as everyone has pointed out.
What I do like is that the folks at google find the time and energy to put so much effort and consideration into things so small as a button. If everyone had opportunities to take time and focus on little innovations I think we would see much faster and stronger evolution on the internet. Unfortunately for the rest of us poorer folk more time needs to be spent focusing on the big picture, meeting deadlines and such.
Nice work! :)
Being in the web development for 15 years now but I am still shocked to see people spending that much effort to built customized solution like this.
I would have to say – Great work though!
And thanks for sharing with us. Keep up the good work!
Congrats, it’s great to see this stuff go live. Thanks for the mention and best of luck on your continuing efforts to unify and improve the experience across products!
I second what Aaron said about adding ARIA (accessibility) support to the buttons so that they behave more like their desktop counterparts. Check out http://codetalks.org to learn more.
Interesting write up! I love the cleanliness of any implementation of using CSS instead of images. One question though – why no rollovers on the “more actions” drop down?
Great work on the buttons. I have a strange request, is there any chance of getting a higher resolution copy of the visual spec image you’ve put in the blog post. I’m new to speccing UI elements and leading a team of UI and backend developers here.
awesome write-up. thank you so much for sharing with us the process and motivation behind your (and google’s) designs. i find this information extremely valuable in that it exposes the thoughts and considerations taken by exceptionally intelligent people, allowing us as readers to improve our own creative processes.
while it’s definitely a chore to write up this kind of retrospective (as is documenting any work), i’d love to see more articles like this from every discipline.
great work! =)
so i guess thats gonna land in gwt sometime?
Hi, First thing I noticed when I signed in to Gmail a few days ago was that they’d messed up the buttons.
I found it considerably annoying that they removed the previous ‘color coding’ that helped navigate the inbox bar. I also puzzled as to why they decided to make the buttons two tone, as it made it much harder to read. Maybe the “faked gradient” should be reworked, lightened, or skipped.
THANK you for introducing me to display: inline-block; — I feel embarrassed for not knowing about it or having forgotten about it. I read your post here and using this instantly solved a problem I had resigned myself to avoiding instead of solving.
The production of the buttons is excellent. My only ‘wobble’ is that I think some of the links that preceded them had some colour cues that I found myself using over the text. Now I need to read and it feels _slightly_ ‘lumpy’. But, as a trade off, probably much better now (buttons) than then (links/smaller click area etc). I would be intrigued to know if colour text on certain buttons was tested and rejected (some I _always_ use, other less so, guessing colour cues might even further improve this excellent and improving UI). Cheers!
Hey Doug,
Did you all work with the elusive file form element (for uploading files) and it’s hard to style button at all?
This is an interesting experiment, though I have to say it seems to be more of a CSS feat than a practical solution in an accessible web app. As others have noted, using a div seems odd, even if does render faster. I’m curious: if divs were chosen in the name of performance, did Google find that using several nested divs per button was still more performant than a single focusable/accessible anchor? Using an anchor would at least afford native key access across browsers; did they find a way around that problem?
I feel silly saying all this, given your status as a godfather of web design and all :). But I think the implications of the markup you’ve shown are worth discussing.
Just as food for thought… we’ve done quite a lot of work with styling button elements and have written of our findings over in our process lab/blog. The end result of our work is built into the new jQuery UI CSS Framework. It does use images (one per state), but only one element (anchor or button), and provides an array of icon choices and textures to to choose from. It might not have fit the parameters Google was shooting for, but I think it’s relevant to the discussion to present an alternate approach. http://www.filamentgroup.com/lab/styling_buttons_and_toolbars_with_the_jquery_ui_css_framework/
@Scott Jehl – Nice examples using jQuery. Curious if you’re asking about the markup that made it live in production (not my code) and was posted by Ozan above? Or if you’re asking about the markup in either of the two demos I linked in the entry?
That said, I like your demo pages with button elements much more. :)
Was mainly referring the gmail implementation…
@Amy – That tripped me up too at first. I think you’re asking about why the menu items in the drop down don’t have any rollover state change? If so, it’s because you don’t have any messages/threads selected, so none of the actions in the More actions drop down are selectable. Select a message, and instantly everything in that menu comes to life (and changes by context of what you’ve selected too).
@Douglas Bowman: Sorry for the confusion. I wrongly assumed the end-implementation was the same as your demo code. I suppose my question should instead be directed at Google ;)
I also wanted to investigate these new buttons as they stroke my designer’s pride (well, I actually inspected them with Chrome =]). Great to see the explanations here. Thanks a lot.
I love this! I was looking at the new buttons with firebug and was pleasantly surprised, which lead me here. This buttons look great and it would surely save me the trouble of making all those image buttons.
Great article. I’ve been dealing with the issues of using
buttonelements for a while now, and I almost always end up using an approach similar to the one presented here (a button with several nested spans).Another way to deal with the annoying extra padding Firefox adds to buttons is:
button::-moz-focus-inner{padding:0;border:none}Doug, thanks for the great post. I love this kind of insight. When I saw those buttons in gmail, I immediatly thought you were the one responsible for the design work and css coding. I guess I was not mistaken!
Doug, thanks a lot for the explanation. I took your advice, and spent some time reverse-engineering the buttons on Gmail.
I also wrote about how I created Gmail-style buttons with no images on my blog, if anyone is interested.
@Doug: The new buttons look well enough, but the hover effect is so subtle as to be almost invisible; I look forward to them being skin-able (in userChrome, Stylish–I’d like some color variations). All in all, the more I use it (the new button design), the more I like it (some things take more time getting used to than others). Love the Planets, too–more images would be nice though. Thanks.
@Kristin: If you think the “Move to” and “Labels” buttons are redundant, then you haven’t used them. One adds a label; the other adds a label and removes a label, effectively “moving” a message–actually a real time-saver (for me at least).